Épisode 2 : Menus personnalisés et fenêtres modales
Bienvenue dans ce deuxième article à la découverte de Google Apps Script ! Si vous avez raté le premier, n’hésitez pas à le lire pour être à jour. Bien qu’il ne soit pas strictement nécessaire de lire les articles de cette série dans l’ordre, certaines notions déjà expliquées auparavant ne seront pas expliquées de nouveau ou seulement en passant, aussi si quelque chose semble vous manquer, n’hésitez pas à aller consulter ces articles.
Dans la partie précédente, nous avions découvert comment créer des fonctions personnalisées pour Google Sheets. Bien que pratiques, les fonctions personnalisées ne couvrent en revanche qu’une petite partie des solutions qu’offre Apps Script. Bien souvent, on aurait surtout besoin d’un automatisme lorsque l’on clique sur un bouton, un peu comme lorsqu’on utilise les macros. Et d’ailleurs, comme on l’a vu dans le double article sur les macros et Apps Script, utiliser les macros peut être un moyen d’importer une fonction depuis Apps Script et de la rendre disponible pour l’utilisateur. Toutefois, cela reste limité au menu macros, qui serait vite rempli si l’on n’utilisait que ce moyen pour ajouter nos fonctions.
Fort heureusement, Apps Script nous offre un moyen de créer nos propres menus personnalisés, sans parler des fenêtres modales et barres latérales. Voyons cela ensemble !
Les menus personnalisés par le menu
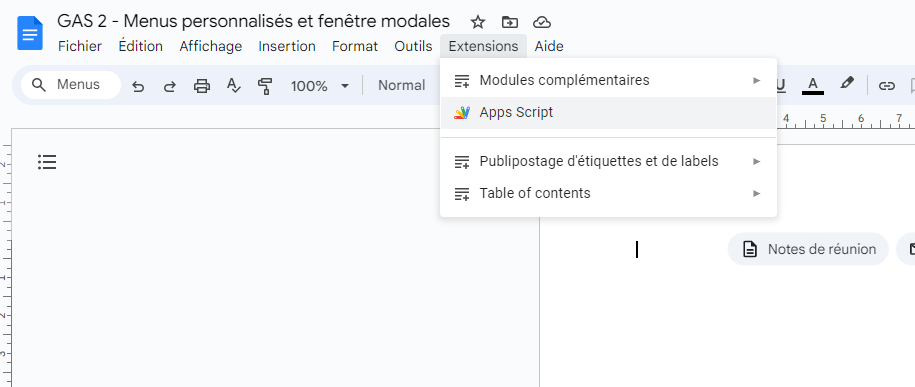
Cette fois-ci, nous ferons notre exemple dans Google Docs, mais sachez que cela ne change rien à la chose et que la procédure est la même pour un Google Sheets. Rendez-vous donc dans le menu Extensions > Apps Script de votre Google Docs. Cela créera un projet Apps Script lié à ce fichier si aucun n’existe, et vous permettra d’y accéder sinon.

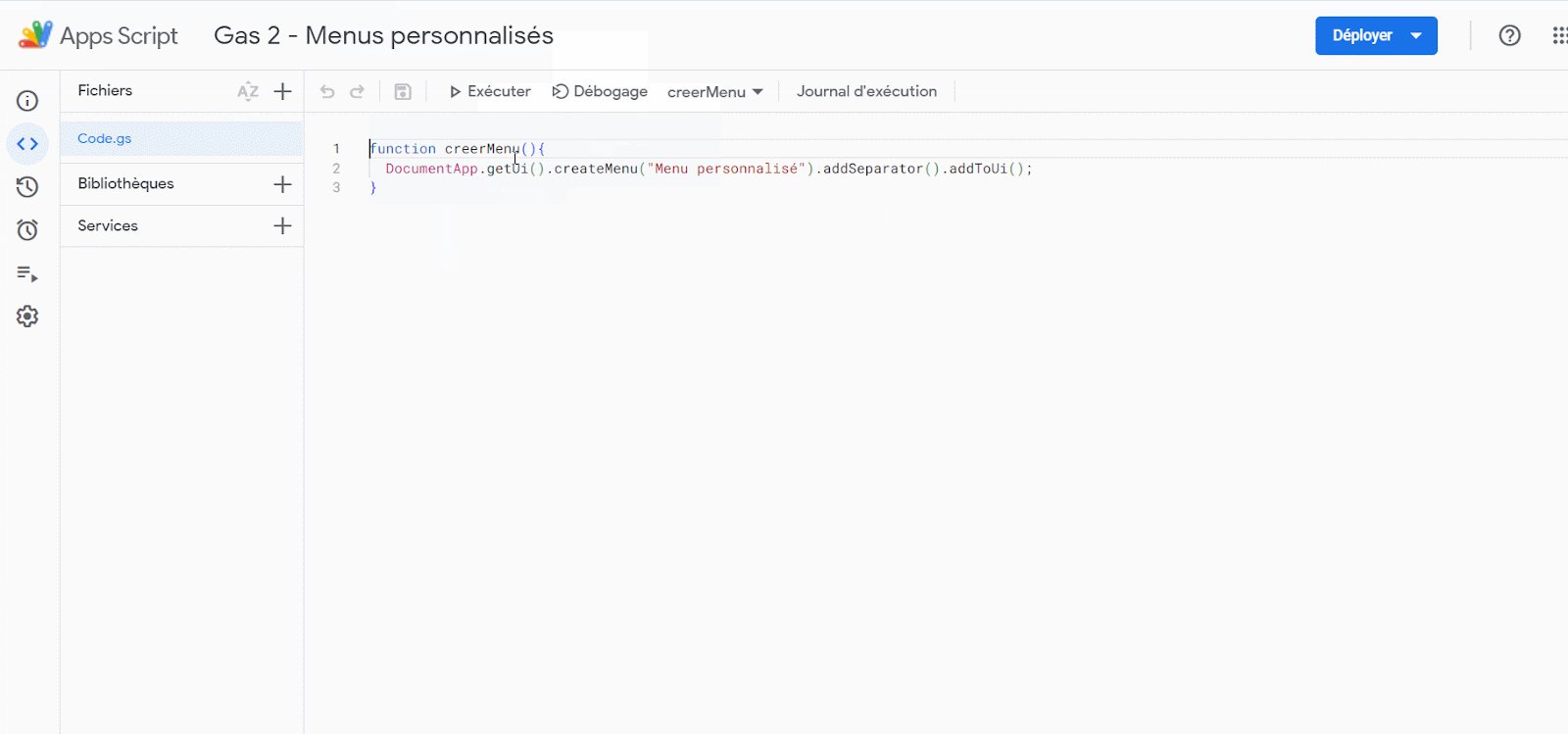
Une fois dans le projet Apps Script, dans l’éditeur de code, copiez le code suivant :
function creerMenu(){
DocumentApp.getUi().createMenu("Menu personnalisé").addSeparator().addToUi();
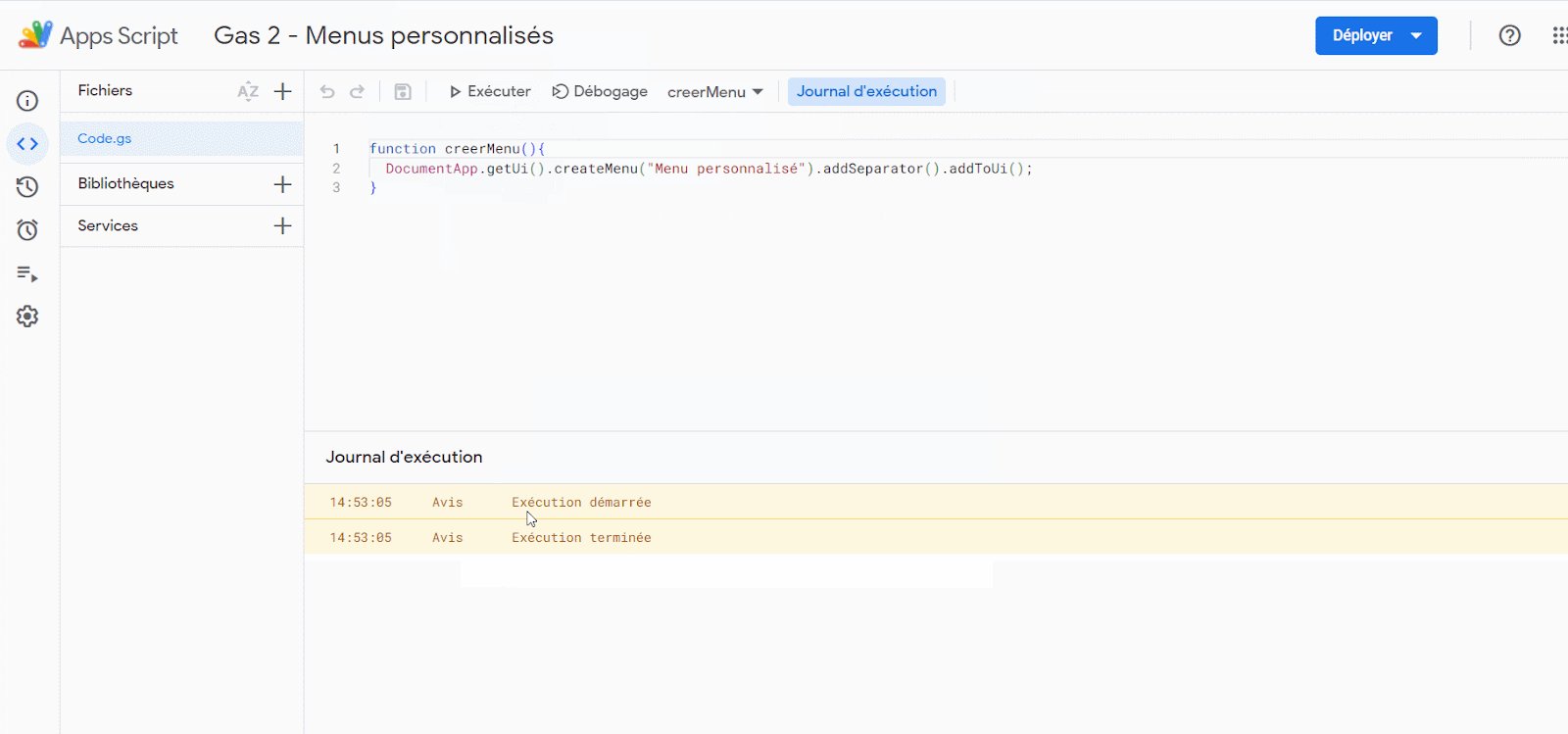
}Enregistrez votre code en cliquant sur l’icône de disquette ou avec le raccourci clavier adapté (Ctrl+S / Cmd+S). Cliquez ensuite sur le bouton Exécuter, en vérifiant bien que la fonction sélectionnée un peu plus à droite est bien creerMenu (cela devrait être le cas par défaut). Après un petit temps d’exécution, vous aurez un nouveau menu dans votre fichier !

Vous noterez toutefois que nous avons dû réaliser l’ajout de ce menu par nous-même. Fort heureusement, il est tout à fait possible d’ajouter un menu automatiquement à l’ouverture de notre fichier. Pour cela, nous allons créer une fonction avec un nom particulier. Retournez sur le projet Apps Script et copiez le code suivant :
function onOpen(){
creerMenu();
}
function creerMenu(){
DocumentApp.getUi().createMenu("Menu personnalisé").addSeparator().addToUi();
}Après avoir sauvegardé, retournez sur votre fichier Google Docs et actualisez l’onglet (cela fermera automatiquement l’onglet du projet Apps Script lié). Après quelques instants, vous noterez que votre menu personnalisé a été ajouté automatiquement, sans aucune autre intervention de votre part.
La raison pour cela est simple : la fonction onOpen utilise un nom réservé par Apps Script. Lorsque vous ouvrez un fichier Google avec un projet Apps Script lié, celui-ci est chargé après quelques instants. Le serveur vérifie alors s’il contient une fonction avec le nom onOpen et, si c’est le cas, il exécute le code contenu dedans. Ici, le code de notre fonction onOpen ne fait qu’une seule chose, à savoir appeler la fonction créée précédemment, creerMenu, qui se charge de créer notre menu personnalisé. Traduction : à l’ouverture, Apps Script déclenche onOpen, qui déclenche creerMenu, qui ajoute le menu personnalisé à notre interface !
Vous noterez que ce menu est un peu limité et ne permet pas de faire quoi que ce soit. Réglons cela en créant une nouvelle fonction.
À la mode des fenêtres modales
Rouvrez le projet Apps Script si ce n’est déjà fait, et remplacez votre code par le code suivant :
function onOpen(){
creerMenu();
}
function creerMenu(){
DocumentApp.getUi()
.createMenu("Menu personnalisé")
.addItem("Message simple", "messageSimple")
.addToUi();
}
function messageSimple(){
const ui = DocumentApp.getUi();
ui.alert("Message d’alerte", "Ceci est un message d’alerte simple.", ui.ButtonSet.OK)
}Sauvegardez votre projet, puis actualisez la page Google Docs. Une fois le menu personnalisé de nouveau apparu, vous pouvez cliquer sur la nouvelle option, Message d’alerte, pour faire apparaître une petite fenêtre avec son message :

Les messages d’alerte comme celui-ci peuvent être personnalisés un peu, et l’on peut réagir dans une certaine mesure aux actions utilisateurs. Par exemple, si vous mettez à jour votre code en le changeant comme ceci :
function onOpen(){
creerMenu();
}
function creerMenu(){
DocumentApp.getUi()
.createMenu("Menu personnalisé")
.addItem("Message simple", "messageSimple")
.addToUi();
}
function messageSimple(){
const ui = DocumentApp.getUi();
const response = ui.alert("Message d’alerte", "Cliquez sur Oui ou Non !", ui.ButtonSet.YES_NO);
if(response == ui.Button.YES){
ui.alert("Vous avez cliqué sur Oui !");
}
if(response == ui.Button.NO){
ui.alert("Vous avez cliqué sur Non !");
}
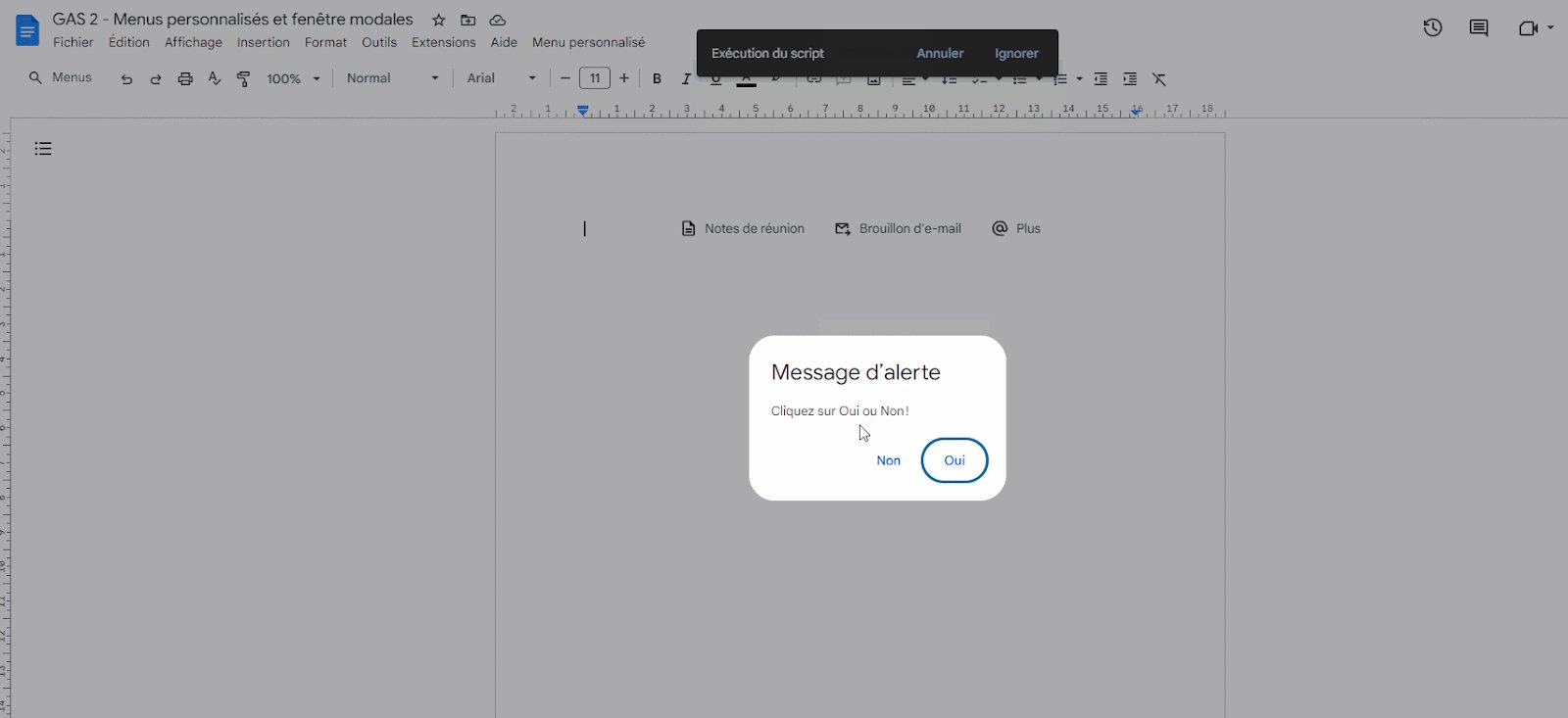
}Après avoir sauvegardé, retournez dans votre Google Docs (pas la peine d’actualiser la page), et lancez de nouveau le message d’alerte. Vous noterez qu’il y a de nouveaux boutons, Oui et Non, et que l’on peut réagir à celui sur lequel l’utilisateur a cliqué.

Il est même possible d’aller plus loin, avec un autre type de fenêtre modale (c’est le terme français technique pour les fenêtre pop-ups, eh oui !), à savoir les fenêtres de type « prompt ». Nous allons changer de nouveau notre code en ajoutant une nouvelle fonction à notre menu :
function onOpen(){
creerMenu();
}
function creerMenu(){
DocumentApp.getUi()
.createMenu("Menu personnalisé")
.addItem("Message simple", "messageSimple")
.addItem("Demander le prénom", "demandePrenom")
.addToUi();
}
function messageSimple(){
const ui = DocumentApp.getUi();
const response = ui.alert("Message d’alerte", "Cliquez sur Oui ou Non !", ui.ButtonSet.YES_NO);
if(response == ui.Button.YES){
ui.alert("Vous avez cliqué sur Oui !");
}
if(response == ui.Button.NO){
ui.alert("Vous avez cliqué sur Non !");
}
}
function demandePrenom(){
const ui = DocumentApp.getUi();
const response = ui.prompt("Votre prénom", "Veuillez donner votre prénom.", ui.ButtonSet.OK_CANCEL);
const button = response.getSelectedButton();
const text = response.getResponseText();
if(button == ui.Button.OK && text != ""){
DocumentApp.getActiveDocument().getBody().appendParagraph(`Le prénom donné est : ${text}.`);
}
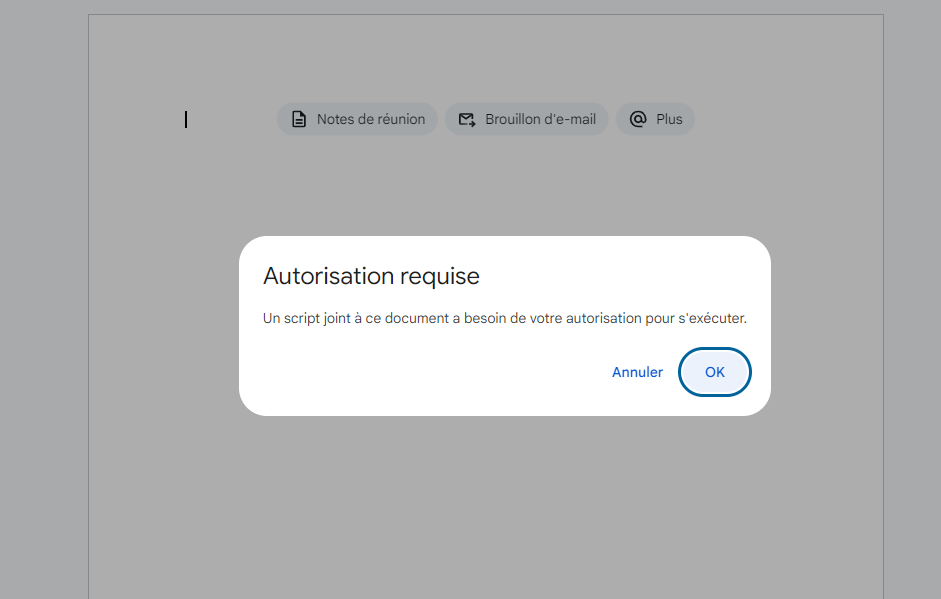
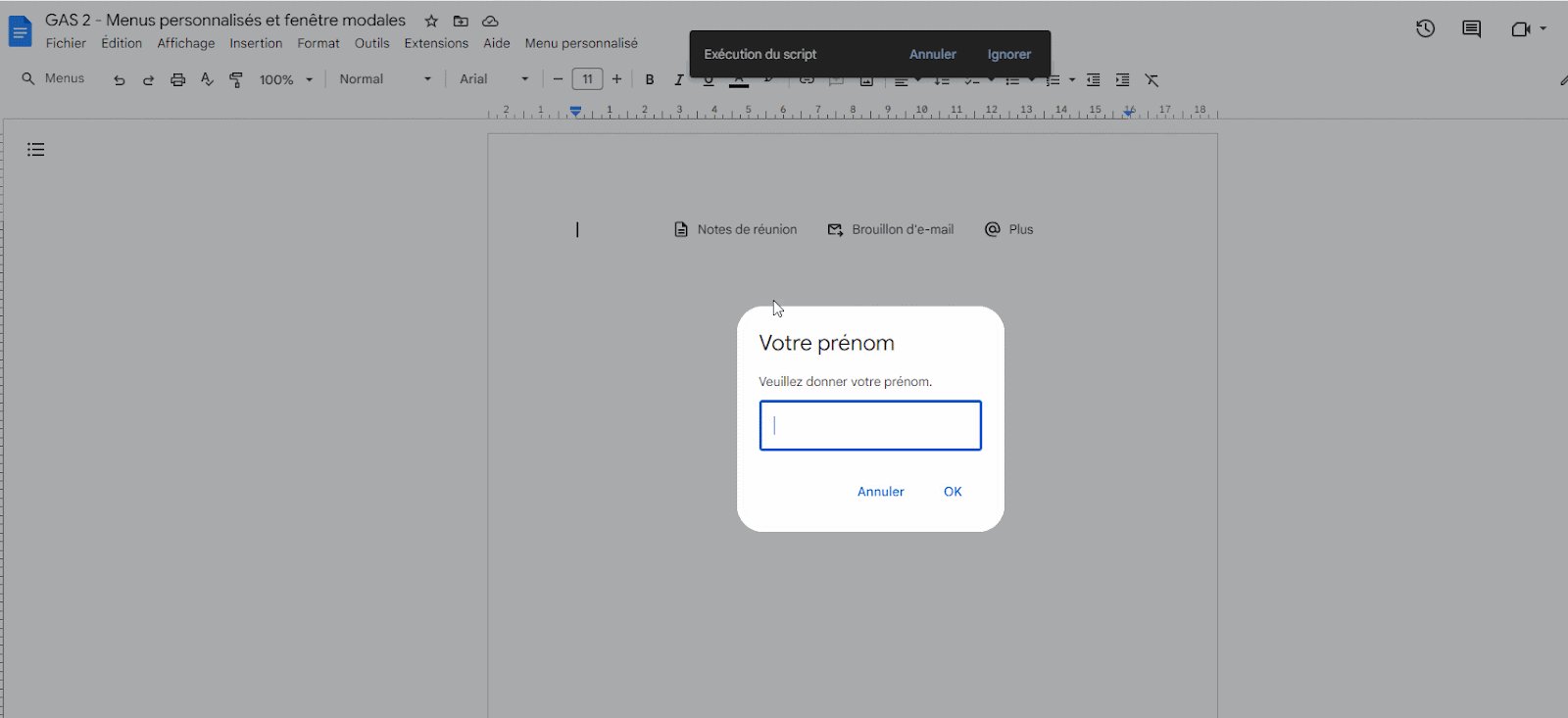
}Après avoir sauvegardé le code, actualisez votre page Google Docs. Allez dans le menu personnalisé puis cliquez sur la nouvelle option qui apparaît, Demander le prénom. Son exécution déclenche une demande d’autorisation :

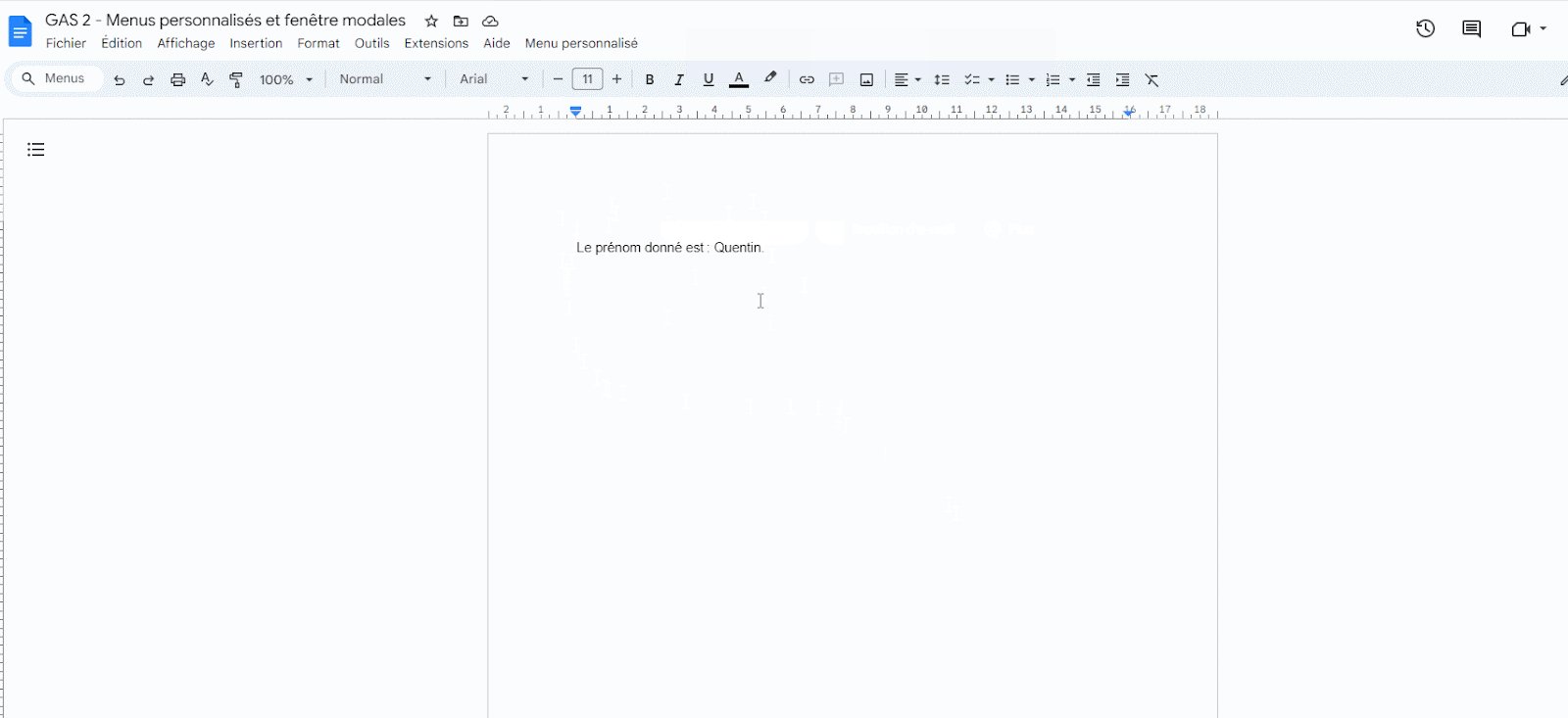
Cliquez sur OK puis suivez les instructions. Comme la fenêtre l’explique, ce code aura besoin de modifier votre document Google Docs, il faut donc lui en donner l’autorisation ! Après avoir fait cela, retournez dans Menu personnalisé > Demander le prénom. Une fenêtre vous demandera de rentrer un prénom. Exécutez-vous, et après avoir cliqué sur Ok, un message sera ajouté à la fin de votre document !

Aller plus loin
Comme vous le voyez, Google Apps Script offre déjà nativement de nombreuses possibilités pour enrichir votre interface. Mais vous pouvez même faire plus encore, par exemple par l’ajout de barres latérales ou en utilisant du HTML pour vos fenêtres, offrant une personnalisation encore plus grande ! Si tout cela vous intéresse mais que vous ne savez pas par où commencer, n’hésitez pas à suivre une formation Apps Script avec Numericoach. Nous proposons plusieurs niveaux, du débutant complet au développeur confirmé cherchant à se perfectionner, et nous saurons trouver ce qui vous convient le mieux en fonction de vos objectifs.
Et sinon, vous pouvez toujours consulter le reste des articles de cette série pour voir encore plus de possibilités offertes par Apps Script !

 Sheets
Sheets  Agenda
Agenda  Forms
Forms  Apps Script
Apps Script  Gmail
Gmail  Chat
Chat  Meet
Meet  Contacts
Contacts  Chrome
Chrome  Sites
Sites  Looker Studio
Looker Studio  Slides
Slides  Docs
Docs  Drive
Drive  AppSheet
AppSheet  Admin Workspace
Admin Workspace 
 Android
Android  Chromebook
Chromebook  Equipements Google
Equipements Google  Google Cloud Platform
Google Cloud Platform  Google Photos
Google Photos  Maps
Maps  Youtube
Youtube