« Twitter pour Google Chat » : une application de chat créée à l’aide d’Apps Script
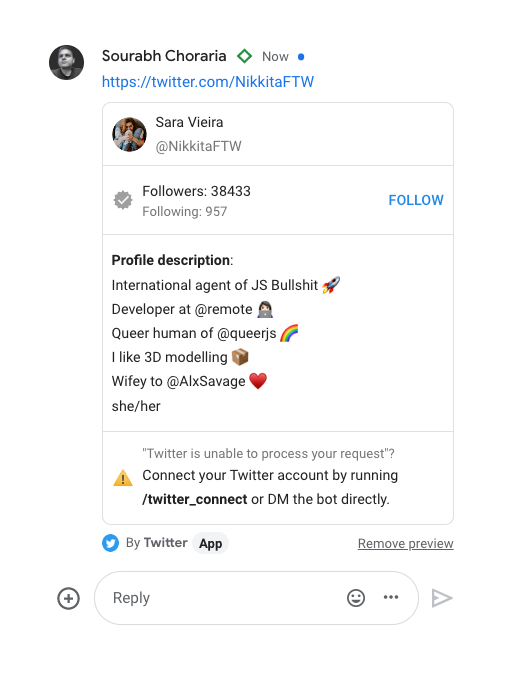
Vous pouvez prévisualiser les tweets et les données utilisateur lors du partage de liens dans Google Chat. Vous avez également la possibilité de suivre un utilisateur spécifique ou d’aimer un tweet particulier. Voici un article […]

Ce que vous allez découvrir
- Comment accéder à Twitter depuis Google Chat
- Comment créer une application de Chat à partir de Google Apps Script
- Base de code pour créer une application Chat
« Twitter pour Google Chat » : une application de chat créée à l’aide d’Apps Script

Vous pouvez prévisualiser les tweets et les données utilisateur lors du partage de liens dans Google Chat. Vous avez également la possibilité de suivre un utilisateur spécifique ou d’aimer un tweet particulier. Voici un article de Sourabh Choraria qui explique comment il a fait.
Comment accéder à Twitter depuis Google Chat
Recherchez Twitter lorsque vous recherchez des applications dans Google Chat.
Si une application est disponible dans votre organisation, vous pouvez :
- envoyez-lui un message direct ;
- ajoutez-le à des espaces ou à des conversations.
- Accédez à Google Chat ou à votre compte Gmail ;
- À côté de Chat, cliquez sur Démarrer un chat > Trouver une application ;
- Recherchez une application ou entrez le nom de l’application dans la recherche ;
- Cliquez sur la carte d’application ;
- Choisis une option :
- Pour démarrer un message 1:1 avec une application : Cliquez sur Message ;
- Pour ajouter l’application à un espace : Cliquez sur Ajouter à l’espace, sélectionnez l’espace, puis cliquez sur Ajouter.
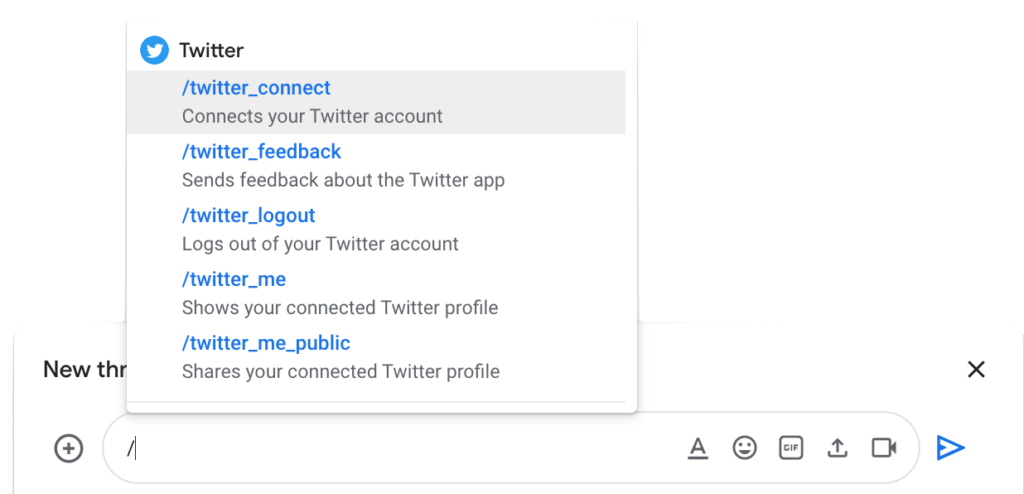
Vous pouvez soit DM l’application ou même l’ajouter directement à un espace. Les commandes slash devraient vous aider à démarrer facilement.

Comment créer une application de Chat à partir de Google Apps Script
Si vous avez l’intention de créer votre propre application de chat à l’aide de Google Apps Script et d’utiliser Twitter, voici quelques éléments dont vous avez absolument besoin :
- Compte payant de Google Workspace ;
- Compte développeur Twitter ;
- Utilisation d’OAuth2 pour la bibliothèque Apps Script (indispensable) > Twitter.gs ;
- Création d’une application de chat à l’aide de Google Apps Script.
Architecture de l’application
Le projet Apps Script sera divisé en 4 segments

App.gs: pour gérer toutes leseventfonctions connexes, à savoir.onMessage,onAddToSpaceetc ;Cards.gs: pour créer des cartes pour tous les différents scénarios ;Code.gs: pour gérer toutes les demandes de configuration, aimer un tweet ou suivre un utilisateur à l’aide de l’API Twitter ;Twitter.gs– prend en charge l’approche OAuth 2.0 pour autoriser l’application via les informations d’identification d’un utilisateur.
App.gs
onMessage: cette fonction capture les événements qui fournissent également des identifiants pour reconnaître soit une commande Slash –event.message.slashCommand– soit des URL existants qui correspondent à celles que l’application peut aider à prévisualiser –event.message.matchedUrl;onAddToSpace&onRemoveFromSpace: ces fonctions ne font vraiment pas grand-chose, sauf pour partager un message d’intro/outro.
Cartes.gs
La chose amusante à propos de la création de cartes est qu’elle est entièrement pilotée dans le cadre d’une structure JSON et que vous pouvez donc les modifier contextuellement à la volée.
Par exemple : si un utilisateur essaie d’afficher son propre profil en DMing l’application Chat, il n’est pas nécessaire de lui montrer un bouton de suivi dans la carte ; cependant, s’ils le font sur un espace ou un groupe qui contient plus que l’utilisateur, ce bouton devrait apparaître.
Il est également recommandé de lire quand répondre à un événement/message entrant avec une nouvelle carte ou de mettre à jour la carte existante – quelque chose que vous pouvez configurer dans une carte dans le cadre de actionResponse type.
Base de code pour créer une application Chat
Vous pouvez accéder à l’intégralité du script.
function checkMatchedUrl(url) {
const urlPattern = new RegExp(/^https:\/\/twitter\.com\/([A-Za-z0-9_]{1,15})(?:\/status\/([0-9]{19}))?$/);
const [matchedUrl, username, tweetId] = urlPattern.test(url) ? urlPattern.exec(url) : new Array(3).fill(null);
const entity = !matchedUrl ? "UNDEFINED" : (matchedUrl.length > 40 ? "TWEET" : "USER");
return {
entity: entity,
username: username,
tweetId: tweetId
}
}
Besoin d'un peu plus d'aide sur Apps Script ?
Des formateurs sont disponibles toute l'année pour vous accompagner et optimiser votre utilisation de Apps Script, que ce soit pour votre entreprise ou pour vos besoins personnels !
Découvrir nos formations Apps Script
- Articles connexes
- Plus de l'auteur

 Sheets
Sheets  Agenda
Agenda  Forms
Forms  Apps Script
Apps Script  Gmail
Gmail  Chat
Chat  Meet
Meet  Contacts
Contacts  Chrome
Chrome  Sites
Sites  Looker Studio
Looker Studio  Slides
Slides  Docs
Docs  Drive
Drive  AppSheet
AppSheet  Admin Workspace
Admin Workspace 
 Android
Android  Chromebook
Chromebook  Equipements Google
Equipements Google  Google Cloud Platform
Google Cloud Platform  Google Photos
Google Photos  Maps
Maps  Youtube
Youtube 





