Guide d'installation du script
Résultat :
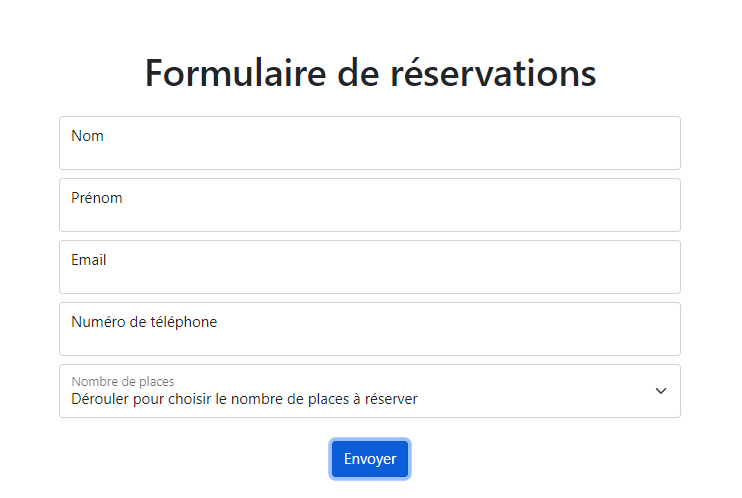
WebApp :

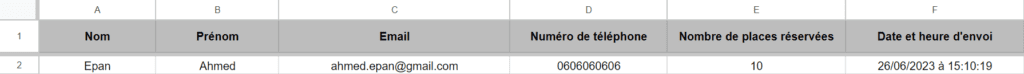
Base de données :

Préambule :
Pour le bon fonctionnement de ce script, nous aurons besoin de récupérer l’identifiant du dossier pour regrouper les QR Codes et l’identifiant de votre fichier Sheets copié.
Pour trouver l’identifiant de votre dossier Drive :
- Allez dans le dossier que vous souhaitez utiliser pour regrouper les QR Codes
- Dans la barre d’URL, l’URL de votre dossier sera similaire à celle-ci :
https://drive.google.com/drive/folders/XXXXXXXX - XXXXXXXX est l’identifiant de votre dossier Drive
Pour trouver l’identifiant du fichier Sheets :
- Allez sur votre fichier Sheets copié
- Dans la barre d’URL, l’URL de votre fichier sera similaire à celle-ci : https://docs.google.com/spreadsheets/d/XXXXXXX/edit#gid=958254004
- XXXXXXX est l’identifiant de votre fichier Sheets
Etapes d’installation :
- Cliquez sur ce lien
- Sélectionnez “Créer une copie”. Le fichier sera alors déposé dans votre Drive
- Patientez quelques secondes le temps du chargement complet du fichier
- Allez dans le menu “Extensions” de ce fichier Sheets copié
- Sélectionnez “Apps Script”. L’éditeur “Apps Script” s’ouvre.
- Verifiez que la page s’ouvre sur le fichier Server.gs
- Si oui, continuez
- Si non, cliquez dessus à gauche de votre page
- Créez un dossier pour les QR codes (le nom n’est pas important mais nommez le de façon à pouvoir le retrouver facilement) dans votre Drive
- Remplacez (ligne 70) {{ ID DU DOSSIER QR CODE }} par l’identifiant du dossier que vous venez de créer (remplacez aussi les accolades et mettez entre guillemets).
- Sauvegardez le script en faisant CTRL + S ou en cliquant sur le bouton en forme de disquette en haut à gauche de votre page
- Cliquez sur le fichier conf.gs et modifiez la constante “spreadsheet”
Remplacez dans cette constante {{ ID DU FICHIER }} par l’identifiant de votre fichier Sheets copié (remplacez aussi les accolades et mettez entre guillemets). - Sauvegardez le script
- Cliquez sur le bouton bleu « Déployer » en haut à droite de votre page (l’éditeur Google Apps Script)
- Une liste déroulante s’affiche
- Cliquez sur « Nouveau déploiement » dans la liste déroulante
- Une boîte de dialogue s’affiche
- Si rien n’est affiché dans cette boîte de dialogue (renseigner une description et les différentes options liées à l’application web faites les sous-étapes suivantes. Sinon allez à la prochaine étape.
- Cliquez sur la roue crantée située à côté du texte « Sélectionnez le type »
- Une liste déroulante s’affiche
- Cliquez sur « Application Web »
- Vous pouvez renseigner une description de votre webApp
- Pour le champ « Exécuter en tant que » choisissez : “Moi” (Cela peut déjà être mis par défaut)
- Pour le champ « Qui a accès » choisissez : “Tout le monde”
- Cliquez sur « Déployer »
- Acceptez les droits : cliquez sur le bouton bleu “Autoriser l’accès” et sélectionnez votre compte Google
- Chrome bloque parfois les pop-ups, si la fenêtre des autorisations ne s’affiche pas, dans votre barre d’URL, tout à droite, vous verrez apparaître cet icône
Cliquez dessus et cliquez sur “toujours autoriser les redirections de pop-up” puis cliquez sur “OK”. La fenêtre s’affichera. Acceptez les droits
- Les informations relatives à votre webApp s’affichent dans la même boîte de dialogue
- Copiez l’URL de votre application web (un bouton est situé en dessous de l’URL dans la boîte de dialogue et permet de copier l’URL en un clic)
- Retournez dans le code
- Remplacez, ligne 62 du fichier Server.gs, {{ ID DE LA WEBAPP }} par l’URL précédemment copiée de votre webApp (remplacez aussi les accolades et mettez entre guillemets).
- Sauvegardez le script
- Cliquez sur le bouton bleu « Déployer » en haut à droite de votre page (l’éditeur Google Apps Script)
- Cliquez sur “Gérer les déploiements”
- Une boîte de dialogue s’ouvre
- Cliquez sur le crayon en haut à droite de cette boîte de dialogue
- Cliquez sur la première liste déroulante (version)
- Cliquez sur “Nouvelle version”
- Cliquez sur le bouton bleu “Déployer” en bas à droite de la boîte de dialogue
- Cliquez sur le lien contenant l’URL de votre webApp pour la visualiser (ou copiez le lien et collez le dans la barre d’URL d’un nouvel onglet)
* Téléchargez ce script nécessite un abonnement Numeriblog Premium

 Sheets
Sheets  Agenda
Agenda  Forms
Forms  Apps Script
Apps Script  Gmail
Gmail  Chat
Chat  Meet
Meet  Contacts
Contacts  Chrome
Chrome  Sites
Sites  Looker Studio
Looker Studio  Slides
Slides  Docs
Docs  Drive
Drive  AppSheet
AppSheet  Admin Workspace
Admin Workspace 
 Android
Android  Chromebook
Chromebook  Equipements Google
Equipements Google  Google Cloud Platform
Google Cloud Platform  Google Photos
Google Photos  Maps
Maps  Youtube
Youtube 