Chrome Dev Summit 2019, le “We” dans le Web
Compte rendu de la keynote

Chrome Dev Summit 2019, le “We” dans le Web

Le Web n’est que ce que nous en faisons. C’est pourquoi Google, cette année, met l’accent sur le “We” (nous) du Web. Après plus de 25 ans d’existence, le truc sur l’ordinateur où l’on “surfe sur des url” sert aujourd’hui quatre milliards et demi d’humains sur de multiples plateformes et en particulier le téléphone mobile. Le caractère Open Source de cette technologie n’est pas étranger à son succès, chacun pouvant créer son propre site Web.
Le Web employe 17 millions de développeurs dans le monde ; chiffre qui doublera dans la prochaine décennie.

Le Web du futur devra avoir les mêmes capacités que les applications, répondre quasi instantanément et proposer des transactions simples. Aujourd’hui, les PWA (Progressive Web Apps, voir article …) peuvent être installées sur tous les principaux systèmes d’exploitation et certaines commencent à apparaîtrent comme de “vraies” applications dans le magasin Google Play.
Cette année, Google annonce de nombreuses nouvelles innovations : Trusted Web Activities, Notification triggers, Contact Picker API, Native File System API, Web Assembly Threads & SIMD, Signed Exchanges, Portals, Periodic Background Sync API, Content Indexing API, Web Bundles, Form Elements, Backdrop Filters, CSS.registerProperty(), LayoutNG, Display Locking, WebAuthn, SMS Receiver API, Web Payments.
Afin de mieux comprendre les évolutions techniques du Web, Google a mis en ligne, en partenariat avec HTTP Archive, le Web Almanac, un rapport complet sur l’état du Web, détaillé par des données réelles et des experts du Web, qui comprend 20 chapitres couvrant le contenu des pages, l’expérience utilisateur, la publication et la distribution.


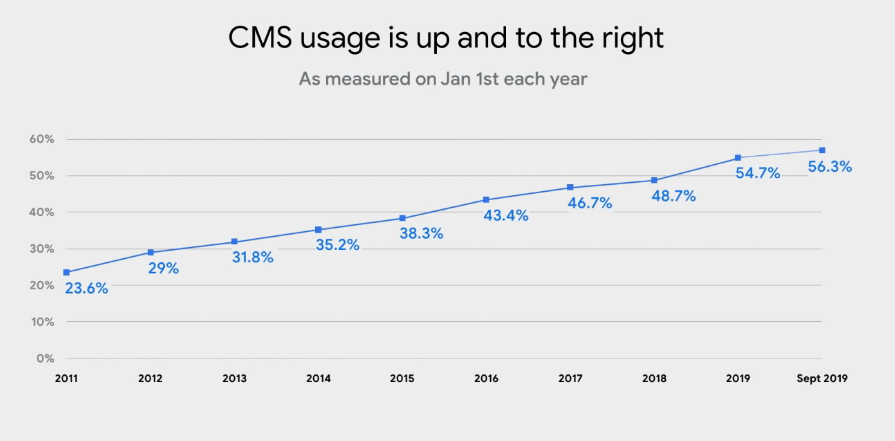
Google collabore aussi avec les développeurs de frameworks, librairies et CMS pour un Web meilleur avec, par exemple, le Framework Fund. La collaboration avec WordPress est très forte car Google vient de sortir le plugin Site Kit qui affiche les données des outils Google directement dans le back-office de votre site ; et a permis des nombreuses améliorations du code généré par ce CMS pour améliorer les performances et la sécurité.
Pour les développeurs, Google améliore constamment les Chrome Dev Tools, les outils de développement hyper puissants inclus dans le navigateur et permet de les intégrer dans des outils tiers de production via des API et des CLI.
Enfin, Google décrit les trois priorités assignées à son navigateur : de meilleures performances, plus d’accessibilité et plus de sécurité. Cela passe par de nouvelles technologies comme : Auto Lazy Load, Paint Holding, Auto image alt, Blocking all Mixed Content, DNS over https, Privacy Sandbox, Site Isolation et plus de contrôle sur les cookies. De plus, le gestionnaire de mot de passe intégré devient de plus en plus efficace.

Pour en savoir plus :
- Le site du Chrome Dev Summit
- La chaîne YouTube Google Chrome Developers
- Le site web.dev
Besoin d'un peu plus d'aide sur Google Chrome ?
Des formateurs sont disponibles toute l'année pour vous accompagner et optimiser votre utilisation de Google Chrome, que ce soit pour votre entreprise ou pour vos besoins personnels !
Découvrir nos formations Google Chrome
- Articles connexes
- Plus de l'auteur

 Sheets
Sheets  Agenda
Agenda  Forms
Forms  Apps Script
Apps Script  Gmail
Gmail  Chat
Chat  Meet
Meet  Contacts
Contacts  Chrome
Chrome  Sites
Sites  Looker Studio
Looker Studio  Slides
Slides  Docs
Docs  Drive
Drive  AppSheet
AppSheet  Admin Workspace
Admin Workspace 
 Android
Android  Chromebook
Chromebook  Equipements Google
Equipements Google  Google Cloud Platform
Google Cloud Platform  Google Photos
Google Photos  Maps
Maps  Youtube
Youtube 





