Le billet de François – Google Chrome et les PWA
Pour faire simple, les Progressive Web Applications (PWA) sont des sites Web dont l’usage est similaire à celui d’une application classique sur PC ou sur mobile. Comme une application, on peut les installer, et de […]

Le billet de François – Google Chrome et les PWA

Pour faire simple, les Progressive Web Applications (PWA) sont des sites Web dont l’usage est similaire à celui d’une application classique sur PC ou sur mobile. Comme une application, on peut les installer, et de là les mettre dans des lanceurs d’application système (PC ou mobile) pour un accès direct. Elles fonctionnent hors ligne, peuvent envoyer des notifications ou réaliser des actions pour le système et ainsi apparaître dans des menus comme “Envoyer vers …”. En plus, elles sont systématiquement cryptées et à jour.

Cette technologie est en vogue, car même si elle a d’abord été soutenue par Google, elle s’appuie sur un petit paquet de standards Web approuvés au niveau mondial et implémentés dans tous les principaux navigateurs du marché. Les entreprises qui investissent pour développer de telles applications ont un avantage financier important car le même code fonctionne de la même façon sur toutes les plateformes; cela évite d’avoir une équipe de développement pour chaque environnement mais cela évite aussi les bugs simplement parce qu’il y a moins de codes. L’autre avantage est la facilité d’accès à de telles applications : elles sont faciles à découvrir sur le net et elles sont accessibles immédiatement, sans téléchargement/installation/mise à jour. Et en parlant d’accessibilité, le web est très accueillant pour les personnes handicapées; en tout cas, bien plus de n’importe quelle application, PC ou mobile.
Techniquement, les PWA sont portées par trois standards principaux: le manifest, le stockage et les services workers. Le manifest définit les interactions avec le système ; cela va jusqu’au contrôle des périphériques tels que la caméra, le bluetooth ou les ports MIDI. Le stockage sert aux données de l’application ainsi qu’à son code qui est stocké pour accélérer son accès ou pour le permettre seulement quand l’usager est hors ligne. Les services workers font la liaison entre tout ça en faisant le pont entre l’application et le serveur et ce, quelle que soit la connexion.
La route a été longue pour en arriver là, avec AJAX d’un côté et les WebView de l’autre. Mais c’est normal, c’est encore une science bien jeune que les NTIC ! Néanmoins, cela fonctionne aujourd’hui. Voici comment.
Sur PC
Pour moi, c’est un Linux mais ça marche aussi bien sur Windows et Mac. Les captures sont réalisées avec la version Stable de Chrome pour avoir la meilleure expérience disponible aujourd’hui pour tout le monde.

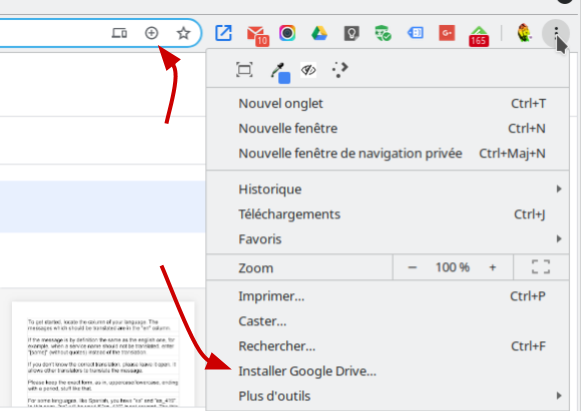
Il faut en premier lieu aller sur le site. Là, Chrome affiche une petite icône dans la barre d’adresse à droite, avec une animation qui dit “Installer” (première flèche). Dans le menu, une nouvelle option propose d’installer l’application (deuxième flèche).

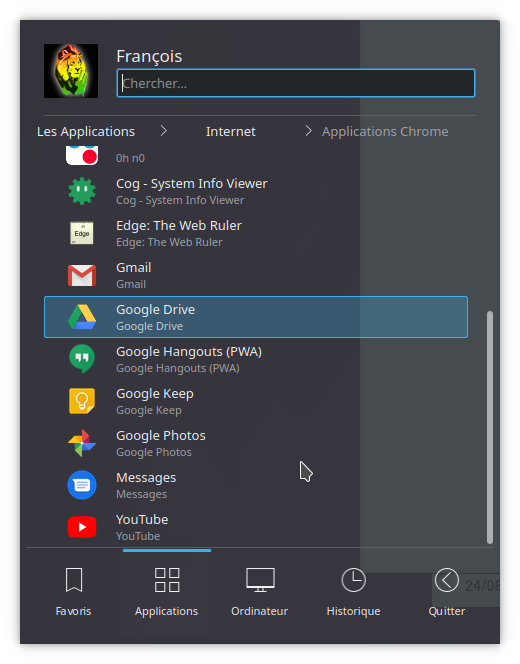
Les PWA installées apparaissent dans le menu système avec les autres applications. Et suivant le système, elles peuvent être épinglées, copiées sur le bureau ou dans les mini-lanceurs d’applications.

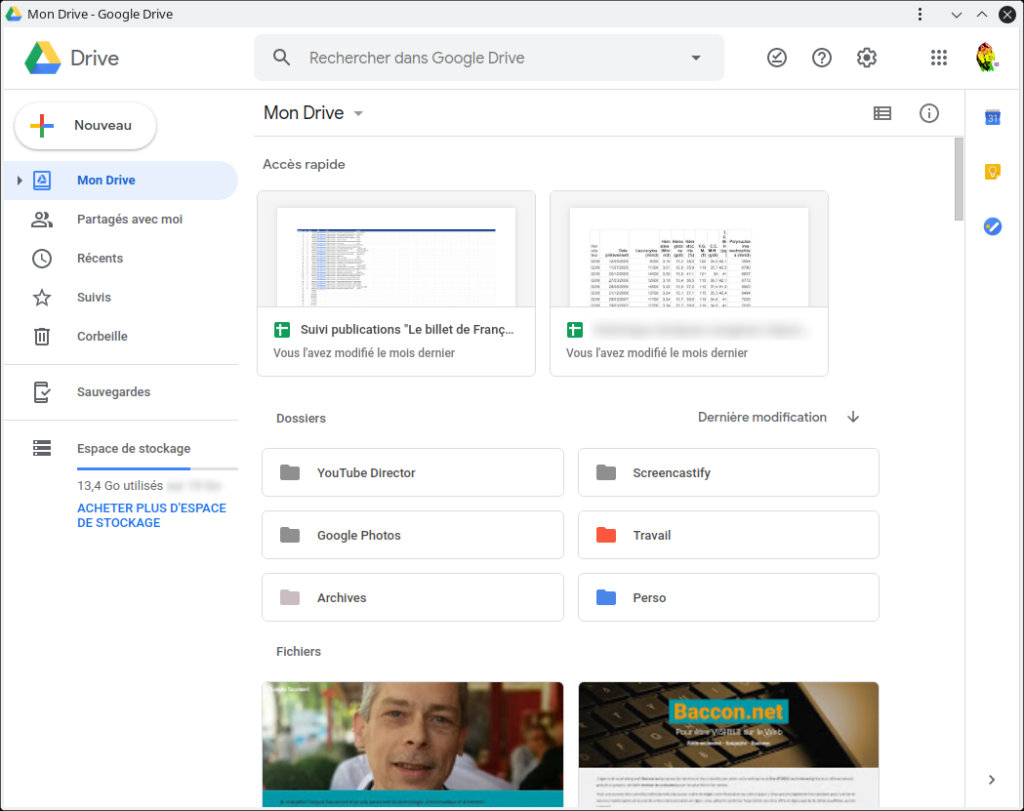
Quand on lance une PWA, le site s’ouvre dans une nouvelle fenêtre Chrome sans onglet. Cette fenêtre peut être redimensionnée et déplacée, et apparaît dans la barre des applications avec son icône propre, séparément des autres fenêtres Chrome.
Sur mobile
Le principe est exactement le même. Le site, lors d’une visite classique, propose une option d’installation. Celle-ci fait apparaître la PWA parmi les autres applications et de même, permet de la lancer indépendamment de Chrome et sans onglet.
Usage
De façon personnelle, j’utilise très régulièrement les PWA m.twitter.com (PC et mobile) et messages.google.com (PC). Mais, il existe des PWA pour tous les goûts, comme Pinterest ou L’Équipe.
De nombreuses classes d’applications bénéficieraient de cette technologie; en fait, toutes les applications connectées que l’on utilise au quotidien: les sites marchands et institutionnels comme les banques par exemple, mais aussi tous les services de communication. Je ne comprends pas pourquoi GMail n’est pas PWA.
Les PWA sont une nouvelle façon de concevoir les interfaces, identiques sinon très similaires, quelque que soit l’équipement d’accès. C’est aussi et surtout, un fabuleux gage pour le futur des technologies Web.
Nota bene : Les autres applications web qui apparaissent dans mon menu sont ajoutées avec l’option “Créer un raccourci …”. Elles ne bénéficient pas des mêmes fonctionnalités que de vraies PWA.
Références :
Wikipédia (Anglais) https://en.wikipedia.org/wiki/Progressive_web_applications
Google (Anglais) https://developers.google.com/web/progressive-web-apps
Besoin d'un peu plus d'aide sur Google Chrome ?
Des formateurs sont disponibles toute l'année pour vous accompagner et optimiser votre utilisation de Google Chrome, que ce soit pour votre entreprise ou pour vos besoins personnels !
Découvrir nos formations Google Chrome
- Articles connexes
- Plus de l'auteur

 Sheets
Sheets  Agenda
Agenda  Forms
Forms  Apps Script
Apps Script  Gmail
Gmail  Chat
Chat  Meet
Meet  Contacts
Contacts  Chrome
Chrome  Sites
Sites  Looker Studio
Looker Studio  Slides
Slides  Docs
Docs  Drive
Drive  AppSheet
AppSheet  Admin Workspace
Admin Workspace 
 Android
Android  Chromebook
Chromebook  Equipements Google
Equipements Google  Google Cloud Platform
Google Cloud Platform  Google Photos
Google Photos  Maps
Maps  Youtube
Youtube 





