Google Looker Studio : comment insérer une zone de texte avec une police d’écriture non présente par défaut ?
Google Looker Studio (ex Google Data Studio) est un outil de visualisation des données en ligne proposé par Google, qui permet de produire automatiquement des rapports et tableaux de bord. Il est pratique pour une […]

Ce que vous allez découvrir
- Étape 1 : (re)trouvez votre police sur Google Fonts
- Étape 2 : créez une zone de texte avec votre nouvelle police sur GDS
- Étape 3 : personnalisez le style de votre police d’écriture
Google Looker Studio : comment insérer une zone de texte avec une police d’écriture non présente par défaut ?

Google Looker Studio (ex Google Data Studio) est un outil de visualisation des données en ligne proposé par Google, qui permet de produire automatiquement des rapports et tableaux de bord. Il est pratique pour une entreprise qui souhaite afficher ses indicateurs ou encore de suivre ses performances.
Imaginons le contexte suivant. Vous venez de découvrir Looker Studio. Vous souhaitez réaliser votre premier rapport afin de valoriser les données de votre entreprise. Vous aimeriez également utiliser votre logo et votre identité visuelle pour garantir l’ADN de votre marque. Problème majeur : la police que vous utilisez (par exemple Poppins) n’est pas présente sur Google Looker Studio malgré les 37 proposées par l’outil… De plus, à l’heure où j’écris ces lignes, il n’est pas possible d’installer directement des polices d’écriture sur LS. Alors comment faire ? Voici la solution pour contourner ce problème !
Étape 1 : (re)trouvez votre police sur Google Fonts
Connaissez-vous Google Fonts ? Il s’agit d’un hébergement gratuit de polices d’écriture pour le Web proposé par l’ami Google. Ces polices sont dites “open source”, donc en accès libre.

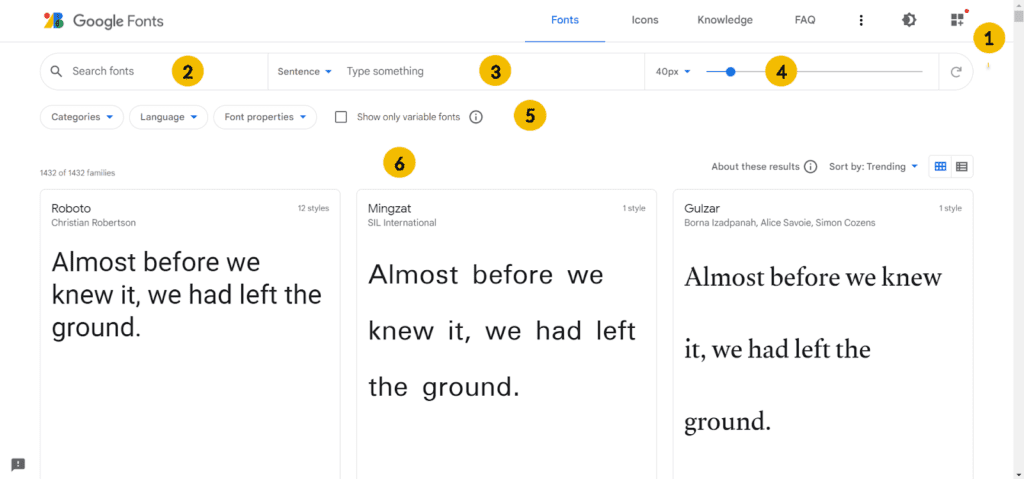
Voici l’interface de la page d’accueil de Google Fonts. Elle comprend quelques fonctionnalités :
1 / Familles de polices (“Selected Families”) : accès aux polices que vous avez sélectionné.
2 / Barre de recherche (“Search Fonts”) : pratique si vous connaissez déjà le nom de la police d’écriture que vous recherchez.
3 / Barre de test (“Type something”) : tapez ici une phrase que vous souhaitez afficher dans les résultats pour tester votre police d’écriture.
4 / Réglage de la taille de la police (“font size”) : utilisez soit la barre déroulante, soit le bouton de réglage de la taille de police pour agrandir ou réduire la police souhaitée.
5 / Filtrage par critères : utilisez ces options si vous souhaitez filtrer les résultats par les critères souhaités.
6 / Liste des résultats selon votre recherche.
Dans notre exemple, nous allons taper “Poppins” (sans les guillemets) à l’intérieur de la barre de recherche pour afficher la police dans les résultats. Cliquez sur l’encadré. 18 styles sont disponibles : fin, en gras, en italique, etc. Ici, il y en a pour tous les goûts. Mais attention ! Certaines familles de polices d’écriture offrent plus ou moins de possibilités !

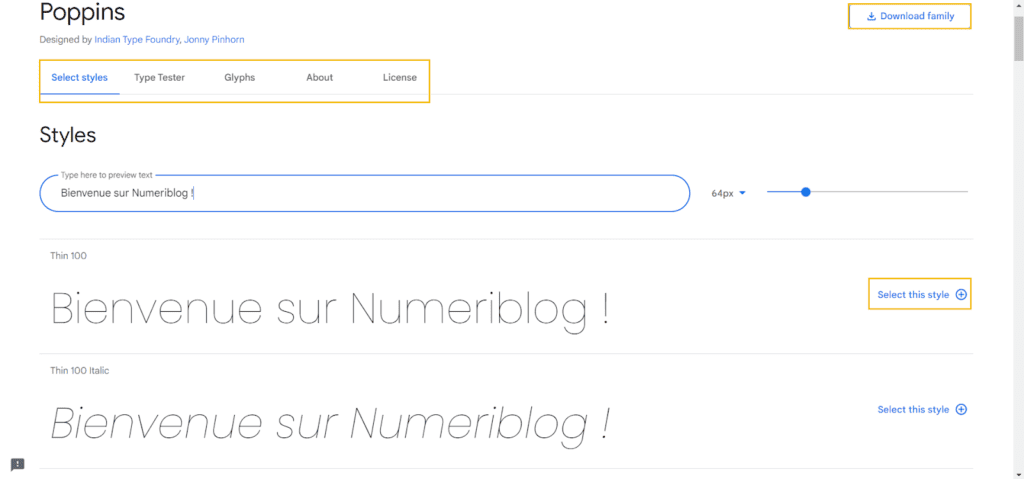
Sur cette page, vous pouvez avoir des informations sur les auteurs de la police, sur la licence ou encore la possibilité de la tester. Cliquez sur “Download family” si vous souhaitez télécharger cette police d’écriture sur votre PC.
Mais ce qui va nous intéresser pour notre astuce est le bouton “Select this style”. Vous voulez par exemple utiliser le style Regular 400 de la police Poppins dans votre reporting. Cliquez sur ce bouton. Ce dernier se transforme en “Remove this style” mais il ne se passe rien pour le moment. C’est normal.
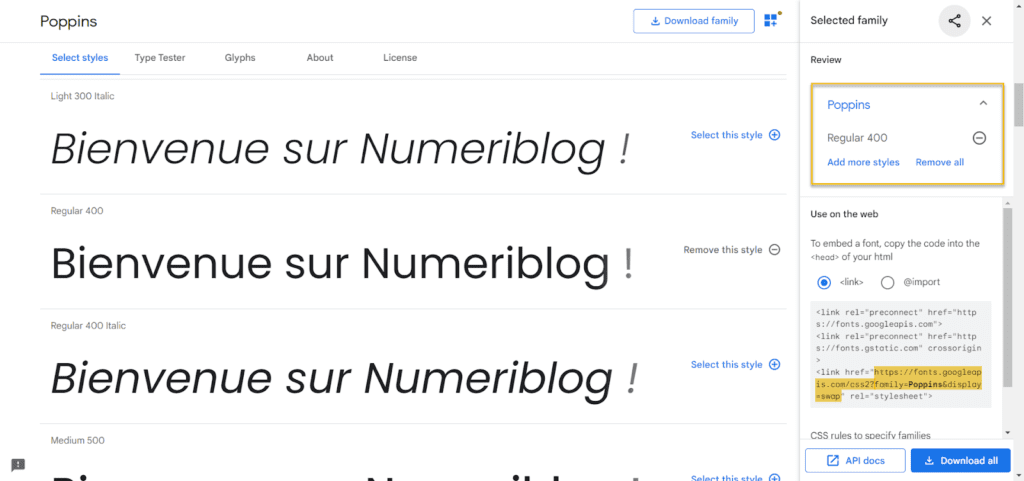
Cliquez maintenant sur le bouton en haut à droite. Un nouveau cadre s’affiche sur la droite, intitulé “Selected Families”.

La police d’écriture sélectionnée (Poppins Regular 400) est présente sur l’encadré jaune. Vous pouvez désormais l’utiliser sur le Web.
Dans <link> : copiez (Ctrl+C) ce bout de lien, comme ci-dessus (de https://… à …swap) :
Il est temps de retourner dans votre rapport Looker Studio (ex Data Studio).
Étape 2 : créez une zone de texte avec votre nouvelle police sur GDS
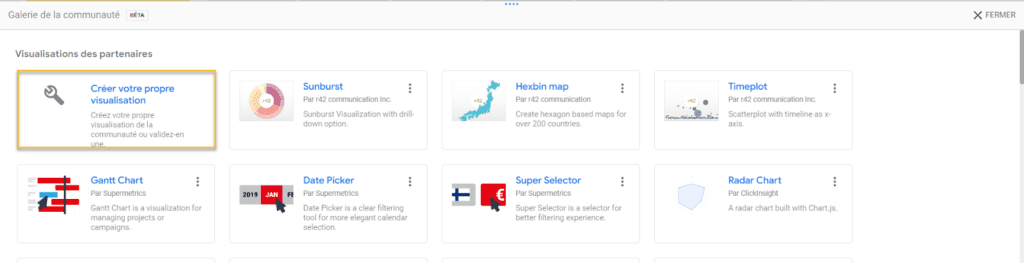
Dans Looker Studio, cliquez sur l’icône pour accéder aux visualisations de la communauté Data Studio, puis sur “Découvrir d’autres visualisations”. L’écran ci-dessous s’affiche.

Cliquez ensuite sur “Créer votre propre visualisation”.
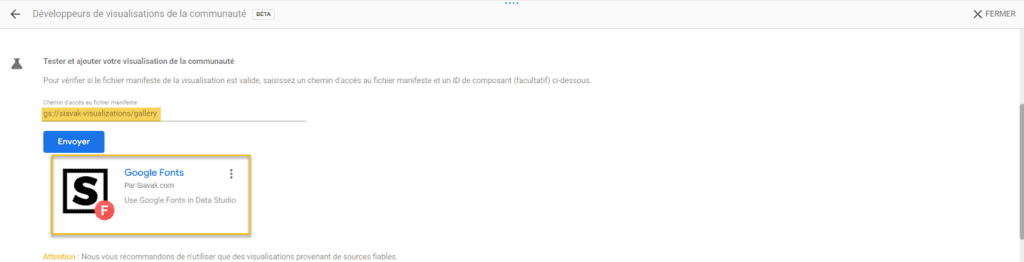
Dans la partie ”Tester et ajouter votre visualisation de la communauté”, entrez ce lien : gs://siavak-visualizations/gallery puis cliquez sur Envoyer. Un encadré Google Fonts apparaît. Cliquez dessus et acceptez l’autorisation demandée par Google.

Une zone de texte s’affiche sur votre rapport Looker Studio. Placez-le et cliquez sur l’emplacement souhaité.
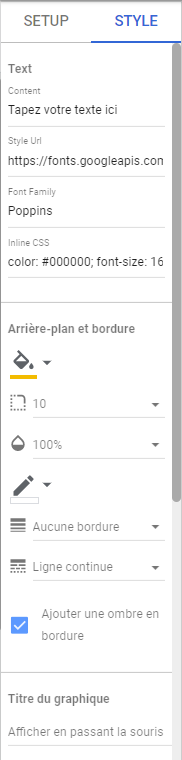
Dans l’onglet “Style” à droite de la page, vous pouvez désormais mettre en forme votre police d’écriture.
Étape 3 : personnalisez le style de votre police d’écriture
Note : quelques connaissances de base en langage CSS sont recommandées pour réaliser cette étape.

L’onglet “Style” dans Looker Studio permet de personnaliser une zone de votre reporting (titre, texte, graphique, bordure, etc.) selon vos envies. Celui-ci contient plusieurs parties :
Content : remplacez Lorem Ipsum par le texte que vous souhaitez afficher sur votre rapport.
Style Url : vous vous souvenez du moment où vous deviez copier un bout de code sur Google Fonts (voir Étape 1) ? C’est maintenant qu’il faut le coller (Ctrl+V) !
Font family : entrez ici le nom de votre police d’écriture (Poppins dans notre exemple).
Inline CSS : permet de mettre en forme votre texte : taille, couleur, marges, etc.. Pour cela, vous aurez besoin de quelques connaissances en CSS. Kesako ?
Le CSS (“Cascading Style Sheets” ou “feuilles de style” en français) est un langage informatique permettant de mettre en forme l’aspect visuel d’un site Web ou d’un document ; comme la couleur de fond de page, la taille de la police, et bien d‘autres possibilités encore. Il est souvent associé au langage HTML (HyperText Markup Language), centré quant à lui sur le contenu et la structure.
Inline CSS est, pour résumer rapidement, une propriété permettant de paramétrer ses éléments.
Voici un exemple :
color: #000000; font-size: 16px; text-align: left; margin-left: 16px; margin-top: 5px;
En français : votre texte sera de couleur noire, de taille 16, aligné à gauche et composé d’une marge à gauche de 16 pixels ainsi que d’une marge en haut de 5 pixels.
Ici, color représente le paramétrage de la couleur, sous forme de code HTML. En effet, chaque couleur possède son propre code, comportant un # suivi de 6 chiffres et/ou lettres. Il est très facile de les retrouver sur le Web.
font-size permet d’ajuster la taille de sa police d’écriture, en pixels. C’est le même principe que sur Google Docs ou Google Sheets, par exemple.
text-align permet d’aligner votre texte sur la zone : “left” permet d’aligner à gauche, “center” au centre et “right” à droite.
margin-left : permet d’aligner la marge à gauche :
margin-right : permet d’aligner la marge à droite ;
margin-top : permet d’aligner la marge en haut ;
margin-bottom : permet d’aligner la marge en bas.
N’oubliez pas de mettre un “;” entre chaque réglage !
Précision : il est impossible pour l’instant de modifier de cette manière les textes situés dans des graphiques ou tableaux GDS.
Et voilà ! Vous avez réussi à insérer un bloc de texte avec une police d’écriture non présente par défaut sur Google Looker Studio !
Note de l’autrice : Google Data Studio est devenu Google Looker Studio le 12 octobre 2022, lors du Google Cloud Next ’22. Cet article a été rédigé avant le changement de nom. Plus d’informations ici.
Besoin d'un peu plus d'aide sur Looker Studio ?
Des formateurs sont disponibles toute l'année pour vous accompagner et optimiser votre utilisation de Looker Studio, que ce soit pour votre entreprise ou pour vos besoins personnels !
Découvrir nos formations Looker Studio
- Articles connexes
- Plus de l'auteur

 Sheets
Sheets  Agenda
Agenda  Forms
Forms  Apps Script
Apps Script  Gmail
Gmail  Chat
Chat  Meet
Meet  Contacts
Contacts  Chrome
Chrome  Sites
Sites  Looker Studio
Looker Studio  Slides
Slides  Docs
Docs  Drive
Drive  AppSheet
AppSheet  Admin Workspace
Admin Workspace 
 Android
Android  Chromebook
Chromebook  Equipements Google
Equipements Google  Google Cloud Platform
Google Cloud Platform  Google Photos
Google Photos  Maps
Maps  Youtube
Youtube 






