L’utilisation de TypeScript dans Google Apps Script
Nous utilisons énormément Google Apps Script lors de différents projets, qu’il s’agisse de projets en interne ou même de projets clients et pour accomplir cela proprement, il faut avoir un bon environnement de travail. Il […]

L’utilisation de TypeScript dans Google Apps Script

Nous utilisons énormément Google Apps Script lors de différents projets, qu’il s’agisse de projets en interne ou même de projets clients et pour accomplir cela proprement, il faut avoir un bon environnement de travail.
Il y a donc des tas de bonnes pratiques à respecter dans le monde du développement, car Google Apps Script est un langage de programmation basé sur Javascript qui est l’un des langages les plus utilisés au monde, si ce n’est le premier.
Cependant, Javascript possède quant à lui quelques inconvénients…
C’est pourquoi je vais vous présenter TypeScript qui est un langage de programmation construit sur la base de Javascript mais qui ajoute des fonctionnalités supplémentaires et je vais vous présenter ça via des exemples.
Pour faire simple, lorsqu’on travaille en Javascript, il vous sera possible d’écrire n’importe quoi et le code pourra s’enregistrer et être envoyé aux serveurs d’hébergement de code de Google sans problème.
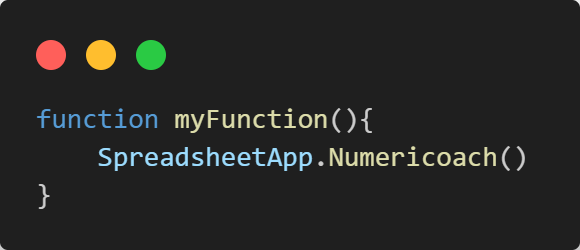
Pour donner un exemple, je vais ici écrire dans un code Javascript d’exécuter la méthode Numericoach de la classe SpreadsheetApp qui est-elle un élément disponible dans Google Apps Script permettant de manipuler les Google Sheets.

Alors, je ne pense pas que nous sommes populaires au point d’avoir notre propre méthode dans le langage de programmation le plus utilisé 🤔.
Eh bien oui, Javascript ne vous le dira pas, et vous le remarquerez seulement dès lors que vous exécuterez votre code. ❌
Oui le code sera exécuté à un moment ou à un autre mais cela peut faire perdre un temps fou de ne voir ces erreurs que lors de l’exécution.
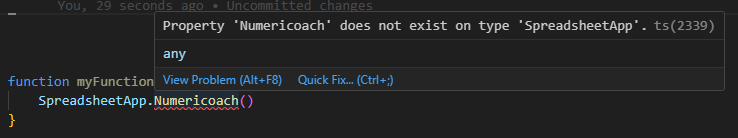
Le but de TypeScript ici est de nous montrer ça, à nous développeurs, dès le moment où nous écrivons ce code. ✅

(Cela signifie ici que la méthode Numericoach n’existe pas sur la classe SpreadsheetApp).
Vous ne vous en rendez peut-être pas compte, mais il s’agit ici d’un énorme point positif pour avoir un code sensé, et gagner un maximum de temps.
Cette erreur dans l’éditeur de code nous permet de se rendre compte d’un problème instantanément plutôt que de mettre ça sur les serveurs de Google, et d’ensuite exécuter le code qui dépendamment du code créé, peut être plus ou moins long…
C’est ici sa première force, car il vérifie en fait les types des éléments de votre code grâce à la logique de Javascript, mais aussi des éléments que nous utilisons, comme dans l’exemple ci-dessus, des éléments propres à Google Apps Script.
Nous pouvons en plus de cela, typer nos variables, paramètres de fonction, nos retours de fonctions ce qui nous permet d’avoir un code vachement plus maintenable et propre.
C’est pourquoi il sera toujours bien plus facile de maintenir un code fait en TypeScript plutôt que de reprendre un code fait en Javascript.
Nous pouvons également créer nos propres types !
Eh oui, cela permet donc par exemple lorsque l’on récupère des données depuis un Google Sheets d’avoir directement dans l’éditeur de code, les éléments disponibles et nous ne pourrons pas nous tromper.
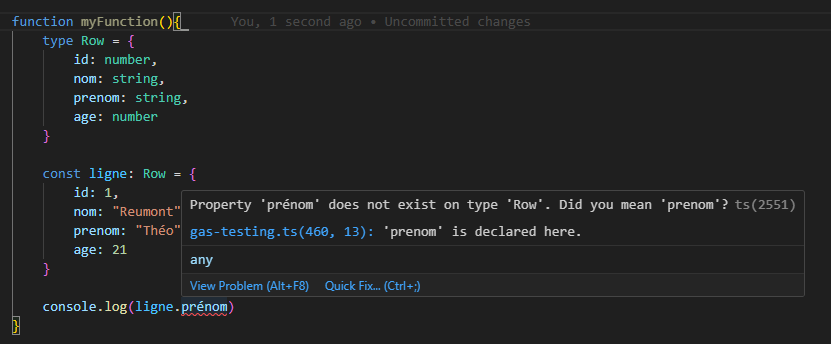
Imaginons que nous utilisons les données d’un Google Sheets et que nous avons prévu un type à cet effet, cela nous permettra de ne pas se tromper, et même pour les prochains développeurs devant intervenir sur le projet, de ne pas pouvoir se tromper.

(La nuance ici est que j’ai utilisé un accent à “prénom” alors qu’il n’y en a pas dans la donnée initiale).
Ici, il nous dit que “prénom” n’existe pas et que nous voulions sûrement dire à la base “prenom” qui est correct.
Nous travaillons également avec des APIs qui, si vous ne le saviez pas, sont des services externes qui renvoient des données sous un format toujours différent en fonction des APIs.
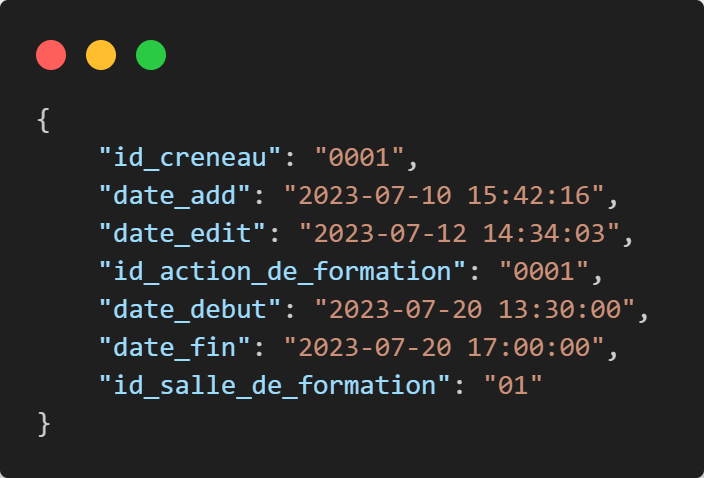
Prenons l’exemple de l’API Dendreo, elle nous renvoie des données dans un format à peu près similaire à celui-ci, je n’ai pas montré toutes les informations car il s’agit ici simplement d’expliquer le concept.

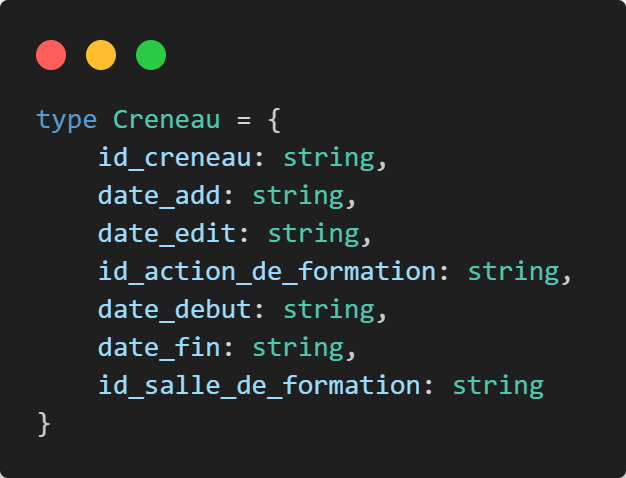
Nous pouvons créer un type à partir de cet échantillon pour avoir l’autocomplétion et les erreurs dans notre éditeur de code si nous ne respectons pas le nom de la propriété, ou du type de celle-ci.
Comme ceci :

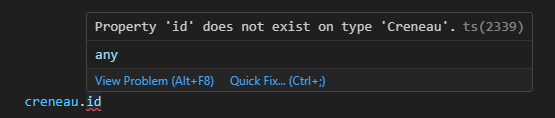
Nous voyons ensuite dès lors que nous le manipulons que nous ne pouvons pas nous tromper car l’éditeur de code ne nous laissera pas continuer s’il y a des erreurs liées au type ou à des noms n’existant pas.

Dans notre cas il s’agit de “id_creneau” et non “id”.
Il s’agit ici d’exemples parmi d’autres mais TypeScript est réellement un outil qui nous permet d’avoir un gage de qualité lors de nos développements et une réelle valeur ajoutée.
En effet, TypeScript est tellement connu pour ses bienfaits, qu’il est même utilisé dans de grosses entreprises tel que Google, Slack, Amazon, ClickUp et bien d’autres encore.
Cela présente également en plus du gage de qualité, une expérience développeur accrue.
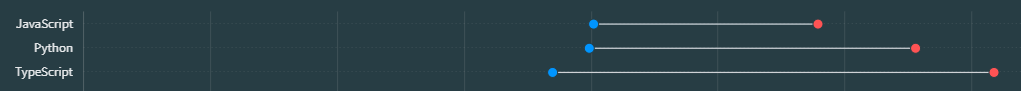
Si nous regardons l’enquête menée annuelle de Stack Overflow, un site très connu des développeurs comme centre d’aide.
L’admiration pour TypeScript augmente et celle de Javascript diminue.

Source Stack Overflow Survey 2023 https://survey.stackoverflow.co/2023/#technology-admired-and-desired
Avec 40.51 % de désir pour Javascript et 57.83% d’admiration pour Javascript, c’est TypeScript qui l’emporte avec 36.92% de désir et 71.70% d’admiration.
L’admiration signifiant dans ce cas, l’envie des développeurs de continuer à l’utiliser l’année prochaine.
En effet, si nous regardons plus attentivement ce graphique, nous pouvons apercevoir que TypeScript fait partie du top 3 des langages de programmation les plus admirés et dont les développeurs veulent continuer à utiliser l’année prochaine.
C’est d’ailleurs pourquoi Numericoach utilise TypeScript ce qui nous permet d’avoir du code propre, beaucoup plus facilement maintenable et c’est également un gage de qualité pour nos clients. 🔥
Si vous avez un besoin nécessitant du code, vous pouvez faire appel à nous pour une solution propre et long terme 😉. N’hésitez pas à vous abonner à la newsletter.
Besoin d'un peu plus d'aide sur Apps Script ?
Des formateurs sont disponibles toute l'année pour vous accompagner et optimiser votre utilisation de Apps Script, que ce soit pour votre entreprise ou pour vos besoins personnels !
Découvrir nos formations Apps Script
- Articles connexes
- Plus de l'auteur

 Sheets
Sheets  Agenda
Agenda  Forms
Forms  Apps Script
Apps Script  Gmail
Gmail  Chat
Chat  Meet
Meet  Contacts
Contacts  Chrome
Chrome  Sites
Sites  Looker Studio
Looker Studio  Slides
Slides  Docs
Docs  Drive
Drive  AppSheet
AppSheet  Admin Workspace
Admin Workspace 
 Android
Android  Chromebook
Chromebook  Equipements Google
Equipements Google  Google Cloud Platform
Google Cloud Platform  Google Photos
Google Photos  Maps
Maps  Youtube
Youtube