Pourquoi est-ce important de mettre en page un Dashboard sur Looker Studio ?
Google Looker Studio (ex-Data Studio jusqu’en 2022) est un outil en ligne de visualisation de données (ou de “dataviz”), introduit par Google le 15 mars 2016, et gratuit depuis 2018. Il permet de convertir des […]

Ce que vous allez découvrir
- La mise en page d’un rapport Looker Studio
- Choisir un thème dans Looker Studio
- Mettre en page un rapport Looker Studio
- Conclusion
Pourquoi est-ce important de mettre en page un Dashboard sur Looker Studio ?

Google Looker Studio (ex-Data Studio jusqu’en 2022) est un outil en ligne de visualisation de données (ou de “dataviz”), introduit par Google le 15 mars 2016, et gratuit depuis 2018. Il permet de convertir des données en rapports et tableaux de bord informatifs, personnalisés et automatisés.
Qui dit ‘dataviz”, dit… mise en page d’un rapport. En effet, créer des graphiques, c’est bien, les organiser correctement sur ses pages, c’est mieux ! Le thème et la mise en page d’un rapport sont aussi importants que la création des composants eux-mêmes. Voyons ensemble pourquoi.
La mise en page d’un rapport Looker Studio
Si vous êtes en entreprise et que vous lisez ces lignes, il y a de fortes chances que vous soyez en train de créer un rapport dans Looker Studio (ou que vous comptez le faire dans un futur proche). C’est une excellente idée.
Et si c’est le cas, il y a de fortes chances que vous soyez obligé de respecter la charte graphique de celle-ci (logo, code hexadécimal des couleurs, famille de police, etc). Le détail d’une charte graphique est d’ailleurs résumé dans un document, qui est très souvent disponible auprès du service communication de l’entreprise.
La mise en page permet de modifier à votre convenance un rapport Google Looker Studio (comme adapter le Dashboard à la charte graphique de votre marque ou de votre client). Cette mise en page deviendra alors votre thème principal.
Il est conseillé de faire très rapidement votre mise en page afin de gagner beaucoup de temps par la suite dans la construction de votre rapport. En effet, il n’y a rien de plus lassant que de devoir sélectionner dix fois les mêmes options pour harmoniser les couleurs, textes et/ou bordures des graphiques…
Il existe des thèmes proposés par défaut dans Looker Studio. Servez-vous en si vous avez carte blanche avec vos couleurs préférées (toutefois, sans en abuser !).
Choisir un thème dans Looker Studio
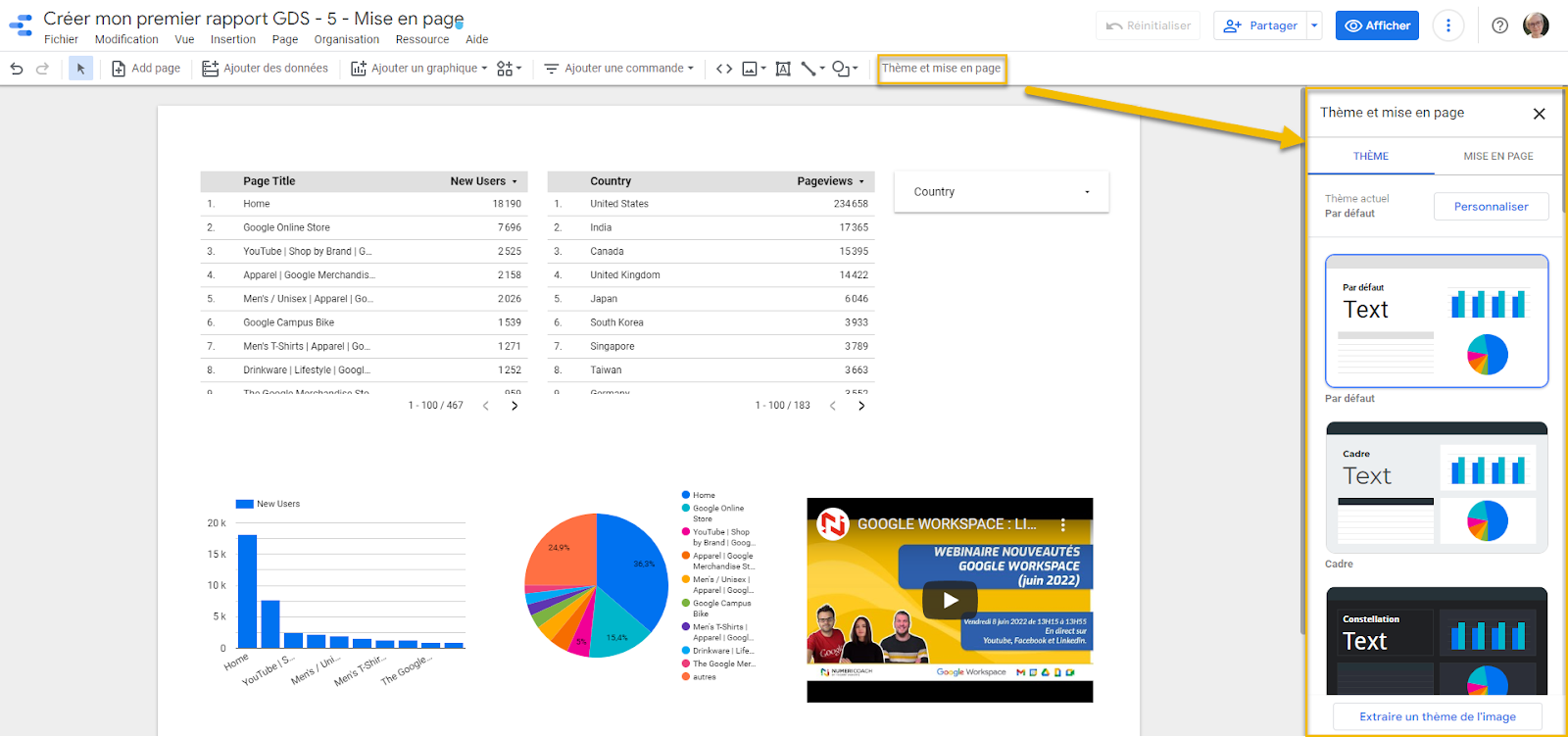
Il existe une vingtaine de thèmes proposés par défaut dans Looker Studio. Dans la barre des raccourcis, sélectionnez les trois petits points > Thème et mise en page.
Chaque thème propose trois couleurs dominantes : une pour les graphiques, une pour la police d’écriture et la dernière pour l’arrière-plan. Il n’y a pas besoin de plus.
Servez-vous en si vous avez carte blanche avec vos couleurs préférées (sans en abuser, encore une fois !).

Personnaliser son thème
Vous avez sélectionné votre thème, bravo ! Mais vous aimeriez le modifier très légèrement pour le mettre à votre goût. C’est possible !

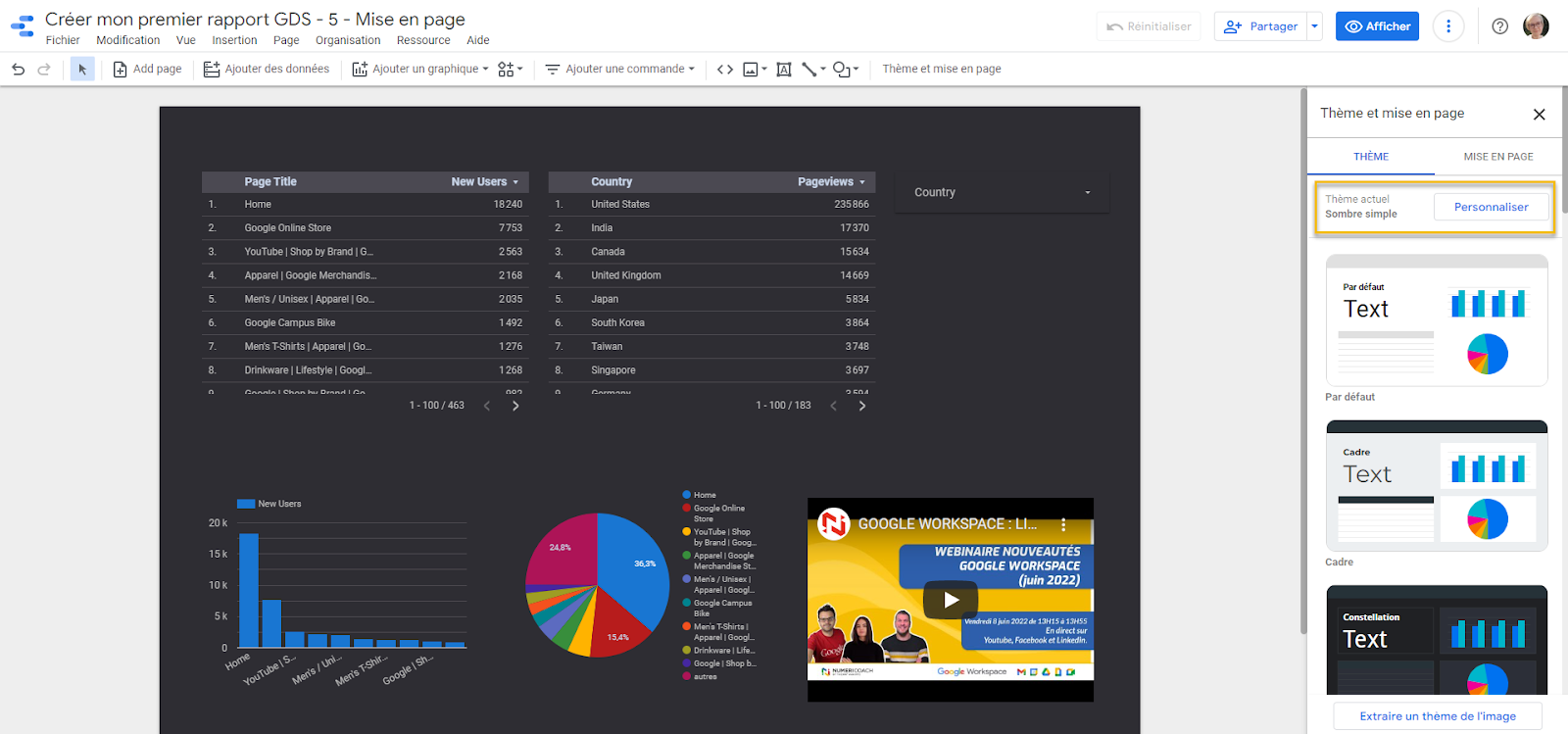
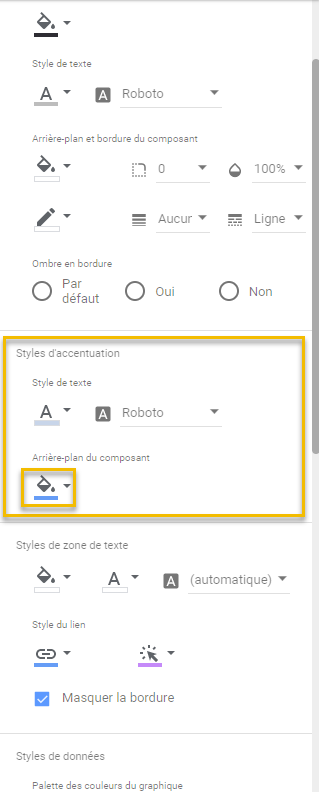
Prenons un exemple. Vous souhaitez passer la couleur des en-têtes de vos tableaux de gris à bleu. Dans la partie Styles d’accentuation, sélectionnez l’icône pot de peinture et changez votre couleur.

Vous pouvez changer sur ce panneau le moindre aspect de votre thème : la couleur de vos textes, la police d’écriture, la couleur des grilles des tableaux, ou encore les secteurs de votre camembert, l’ajout d’ombres de bordure, etc.… Allez-y, laissez votre créativité s’exprimer !
Ici, j’ai effectué quelques retouches sur mon thème principal : j’ai changé la couleur des en-têtes en bleu et celle de la police en noir pour qu’elles soient plus visibles, la couleur de la police d’écriture du reste a été éclaircie et la police “Lato” a été sélectionnée au lieu de “Roboto”. J’ai également blanchi la couleur des grilles de mes tableaux…
Bonus : vous avez également la possibilité d’extraire un thème à l’aide d’une image que vous aurez importée vous-même, ce qui est pratique pour gagner du temps de paramétrage, si vous souhaitez avoir un thème conforme à l’identité visuelle de votre entreprise. Pensez-y !
Mettre en page un rapport Looker Studio
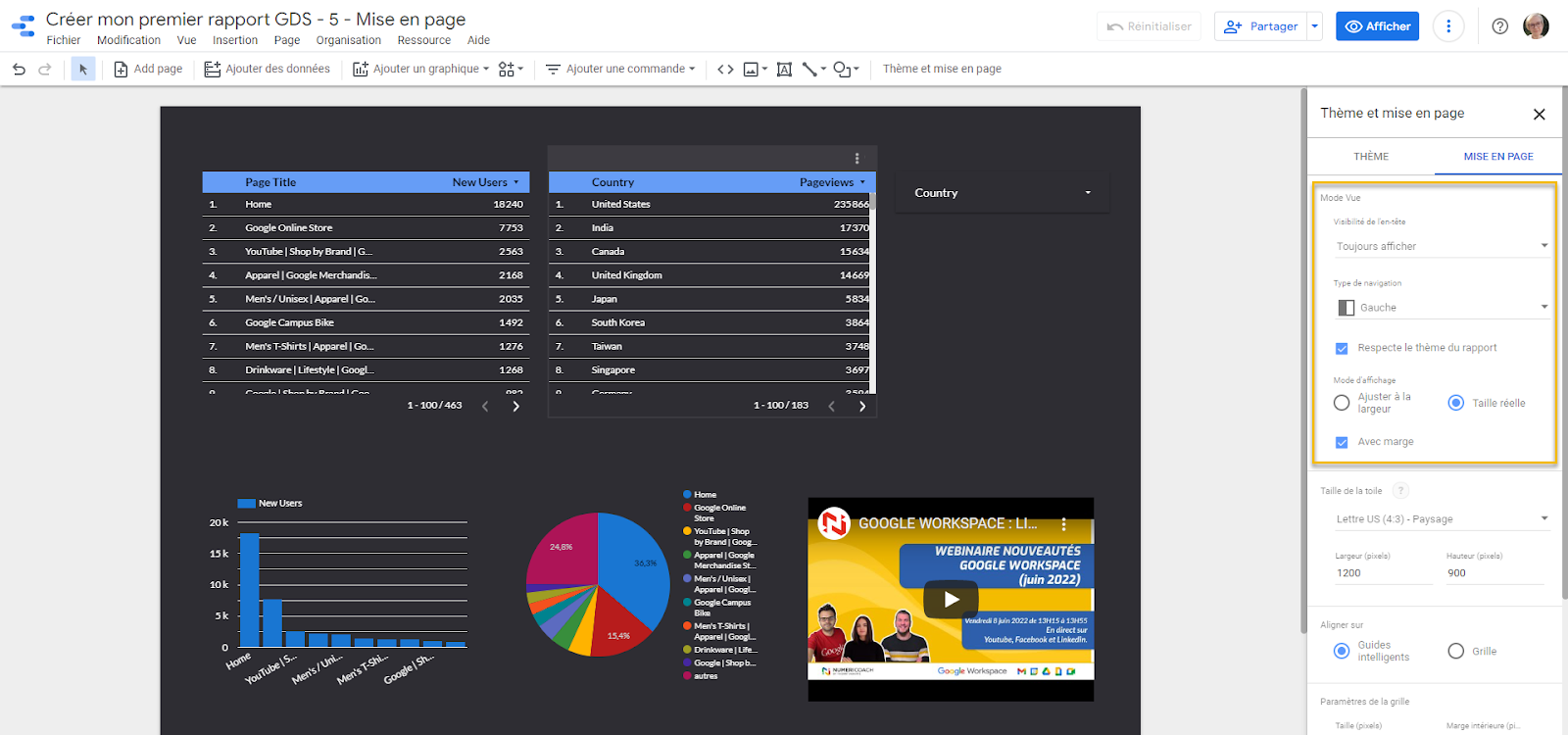
À côté de Thème se trouve l’onglet Mise en page. Celui-ci sert à savoir comment afficher le rapport à l’écran.
Vous le savez peut-être mais il existe deux modes dans Looker Studio : le mode “Édition” (qui sert à construire votre Dashboard) et le mode “Vue” (qui sert à le présenter).
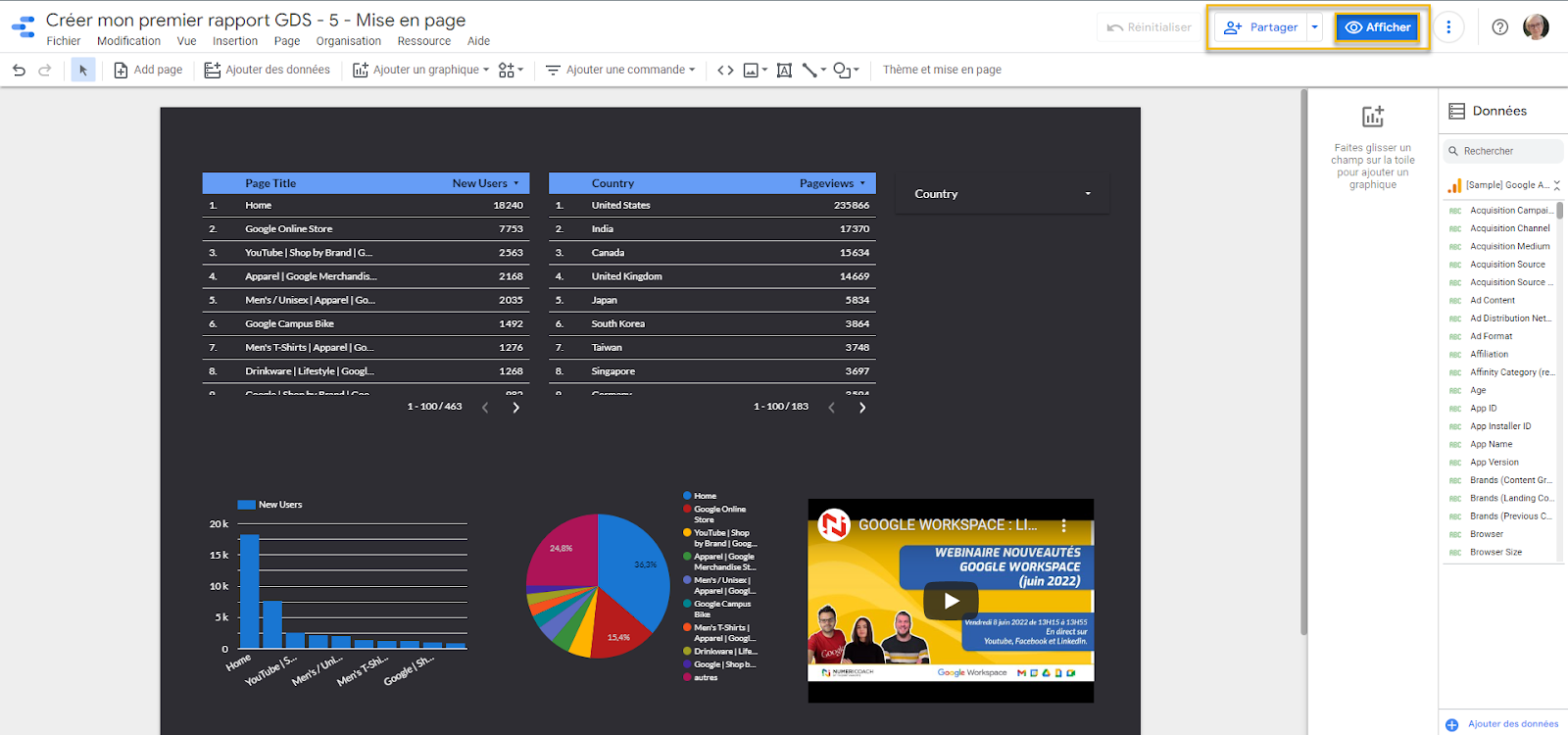
Nombre des options indiquées ici sont également disponibles dans le mode Vue, disponible en cliquant sur le bouton bleu Afficher en haut à droite :

Astuce : utilisez souvent ce mode Vue (appelé aussi mode Affichage), qui est en quelque sorte la “vision client” de votre rapport. Il faut toujours se mettre à la place des personnes qui vont lire votre rapport sans avoir participé à sa création afin d’avoir un certain recul sur ce que l’on produit !
En mode Vue, le bouton Afficher est remplacé par le bouton Modifier. Cliquez sur ce dernier pour retourner en mode Édition.
Retournons à l’onglet Mise en page, où vous aurez la possibilité de modifier la manière dont sera affiché votre Dashboard en mode Vue.


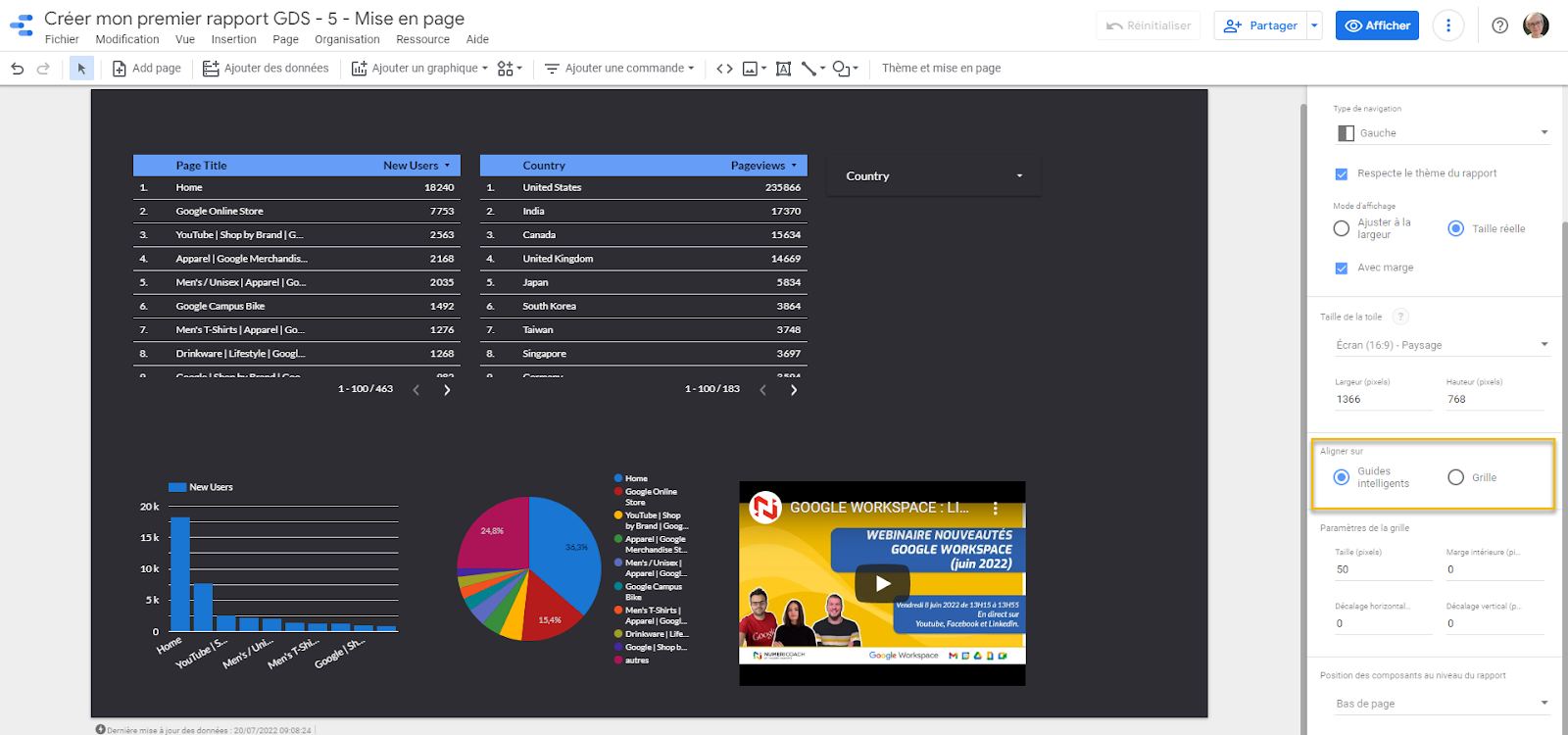
Ici, les options proposées par défaut par Looker Studio semblent correctes, donc vous pouvez laisser comme cela. Vous avez la possibilité de laisser le type de navigation à gauche pour pouvoir visualiser le sommaire à gauche ou le positionner, par exemple, en haut à gauche ou en tabulation. Il n’y a pas d’obligation de ce côté, faites comme bon vous semble.
Si vous possédez un grand écran, cliquez sur la puce Ajuster à la largeur afin que le Dashboard puisse occuper la totalité de l’espace disponible sur votre écran.
Pour plus d’informations sur l’onglet Mise en page ainsi que le mode Vue, cliquez sur ce lien : Options de mise en page des rapports – Aide Looker Studio.
La taille de la toile
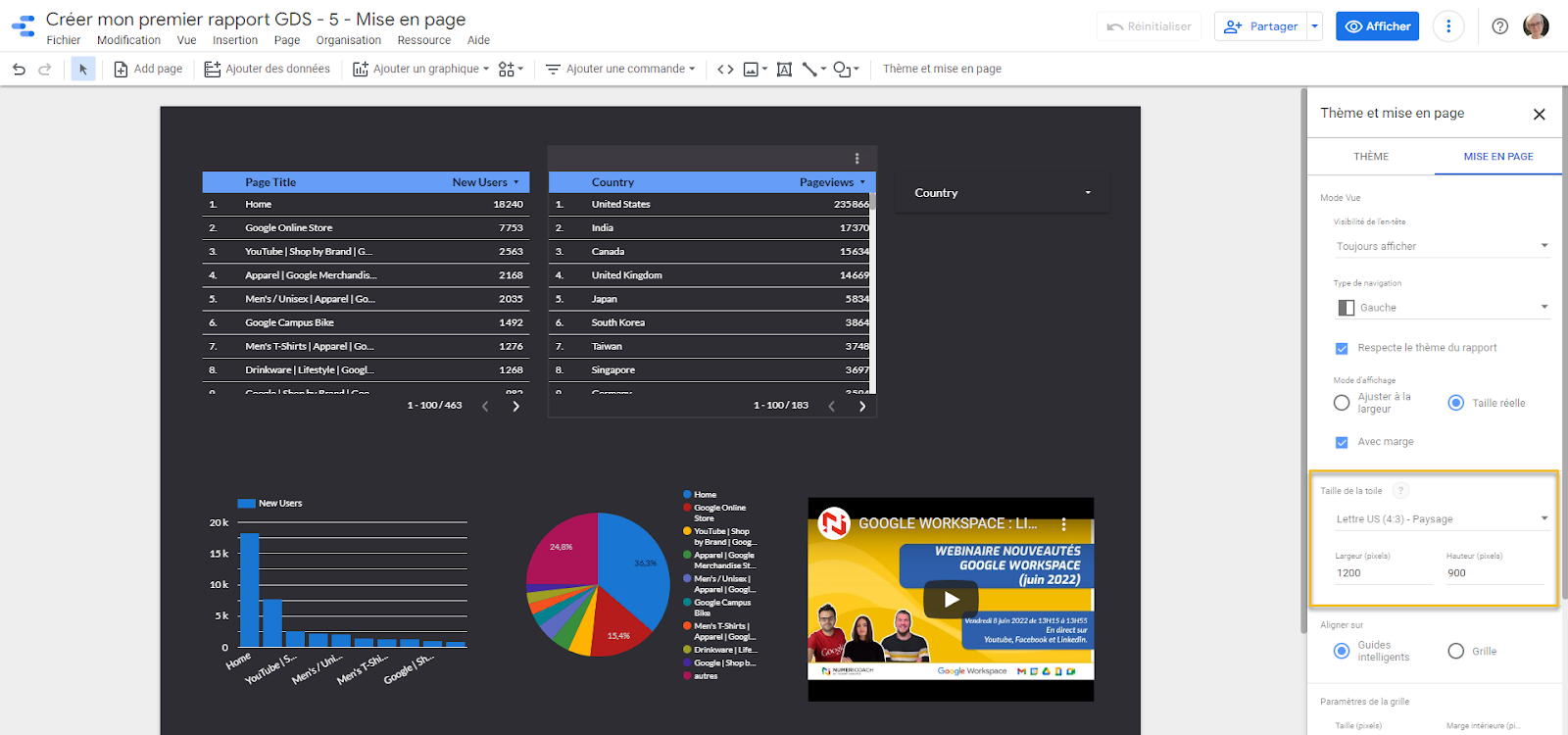
Toujours dans l’onglet Mise en page, sous la personnalisation du mode Vue, vous trouverez la possibilité de modifier la taille de la toile de votre rapport.
Par défaut, celle-ci est en Lettre US 4:3 (logique, puisque Google est une société américaine à la base) et en orientation Paysage.

Il est difficile de vous conseiller quelle taille est la plus appropriée pour créer votre Dashboard car il existe en réalité deux écoles opposées :
- Ceux qui souhaitent créer peu de composants pour chaque page et qui n’aiment pas scroller vers le bas de cette page lors d’une présentation quitte à multiplier le nombre de pages ;
- Ceux qui préfèrent avoir peu de pages, peu importe le nombre de composants. Ici, il faudra faire attention à la clarté de vos rapports et les organiser correctement.
Il n’y a pas de meilleur choix ici. Tout dépend du contexte et de ce que vous souhaitez afficher. Dans les deux cas, choisissez Personnalisée et réglez la largeur et la hauteur de votre page en pixels.
Néanmoins, tous les professionnels de la data sont d’accord pour dire deux choses :
- une page = un thème ;
- un composant (graphique, zone de texte, image, etc.) = une information.
Si vous ne voulez pas trop vous embêter, ou si le rapport s’adresse à un public non initié, choisissez l’option 16:9 Paysage pour adapter votre rapport à la plupart des écrans actuels sans pour autant surcharger votre page en informations.
Les guides intelligents et la grille
Dans Google Looker Studio, il y a deux manières d’aligner vos éléments : via un guide intelligent ou via la grille.

Les guides intelligents permettent d’aligner vos éléments entre eux de manière simple et rapide. Vous les utilisez souvent de manière inconsciente. Un moyen simple de les reconnaître : quand vous tentez de bouger une zone de texte ou un graphique à côté d’un autre, une ligne rouge apparaît pour pouvoir effectuer l’alignement avec l’élément le plus proche.

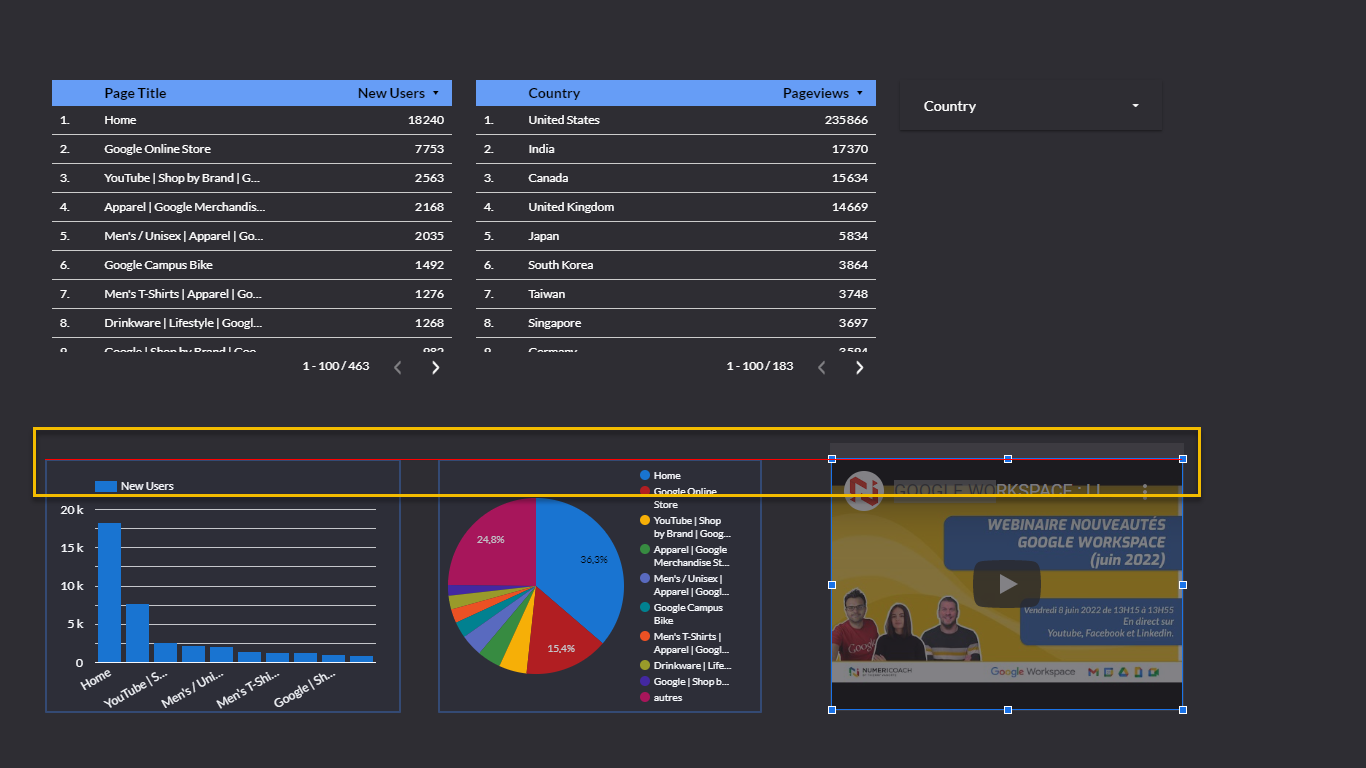
Ici, si vous bougez la zone où se trouve la vidéo YouTube et que vous la rapprochez du graphique à secteurs, Looker Studio affiche cette barre rouge vous permettant d’aligner la vidéo avec les autres graphiques présents à proximité à la même hauteur. Une fonctionnalité pratique pour les maniaques et autres perfectionnistes !
Le bouton Grille permet d’aligner vos éléments à une grille fictive. Pour afficher cette grille, cliquez sur Vue > Afficher la grille. Si une option est activée, une coche s’affiche à sa gauche.
Vous pouvez également régler la taille de cette grille.
Utilisez les flèches de votre clavier pour déplacer facilement vos éléments sur la grille (1 appui sur une flèche directionnelle = 1 déplacement de 10 pixels vers cette direction).
Conclusion
Lorsque vous créez des rapports et de tableaux de bord avec Looker Studio, la personnalisation des thèmes et de la mise en page joue un rôle important pour présenter efficacement vos données. Bien régler ces paramètres en amont assure non seulement une cohérence visuelle qui reflètera l’identité de marque de votre entreprise, mais améliore également la lisibilité et l’accessibilité des informations pour tous les utilisateur, y compris les non initiés à la dataviz !
En adoptant des thèmes adaptés et des mises en page réfléchies, il est possible de mettre en évidence des informations clés, afin de faciliter la compréhension des données complexes et favoriser une prise de décision éclairée.
Ainsi, une attention particulière à ces fonctionnalités dès le début du processus de conception garantit que les rapports de Looker Studio servent au mieux les objectifs d’analyse et de communication des données.
C’est tout pour cet article ! Merci de l’avoir lu ! J’espère que vous avez pu en apprendre plus la personnalisation de votre Dashboard grâce à la fonctionnalité « Thème et mise en page ».
Si vous souhaitez en découvrir plus sur Looker Studio et que vous souhaitez apprendre à créer votre premier rapport. n’hésitez pas à commander notre guide disponible dans la boutique Numeriblog !
Besoin d'un peu plus d'aide sur Looker Studio ?
Des formateurs sont disponibles toute l'année pour vous accompagner et optimiser votre utilisation de Looker Studio, que ce soit pour votre entreprise ou pour vos besoins personnels !
Découvrir nos formations Looker Studio
- Articles connexes
- Plus de l'auteur

 Sheets
Sheets  Agenda
Agenda  Forms
Forms  Apps Script
Apps Script  Gmail
Gmail  Chat
Chat  Meet
Meet  Contacts
Contacts  Chrome
Chrome  Sites
Sites  Looker Studio
Looker Studio  Slides
Slides  Docs
Docs  Drive
Drive  AppSheet
AppSheet  Admin Workspace
Admin Workspace 
 Android
Android  Chromebook
Chromebook  Equipements Google
Equipements Google  Google Cloud Platform
Google Cloud Platform  Google Photos
Google Photos  Maps
Maps  Youtube
Youtube