Automatisez vos Google Forms, et recevez une notification Slack à chaque participation avec Apps Script
L’un des nombreux avantages de la suite Google Workspace ? L’automatisation. Il est aujourd’hui quasiment impossible de ne pas pouvoir développer l’intégration sur mesure que vous souhaitez, mais parfois, cela nécessite de mettre un peu […]

Ce que vous allez découvrir
- Comment automatiser un Google Forms ?
- Créer le Trigger de soumission du formulaire
- API Slack & Webhooks
- Google Apps Script & Slack
- Tests et conclusion !
- Conclusion
Automatisez vos Google Forms, et recevez une notification Slack à chaque participation avec Apps Script

L’un des nombreux avantages de la suite Google Workspace ? L’automatisation.
Il est aujourd’hui quasiment impossible de ne pas pouvoir développer l’intégration sur mesure que vous souhaitez, mais parfois, cela nécessite de mettre un peu les mains dans le cambouis.
Découvrons ensemble un cas concret pour vous présenter tout ça : envoyer une notification Slack lors de la soumission d’un formulaire Google Forms (en incluant dans le message des propriétés du formulaire !)
Comment automatiser un Google Forms ?
Pour commencer, nous avons besoin de connaître la base de l’automatisation dans la suite Workspace : les triggers.
Les triggers sont des déclencheurs, des événements qui seront déclenchés en fonction d’un critère, par exemple :
- un critère horaire (toutes les heures par ex.) ;
- à la modification (lors de l’ouverture d’un fichier Sheets, de sa modification …);
- à la soumission d’un formulaire ;
- etc.
Ces triggers sont connectables à des Google Forms, Google Sheets …
Pour automatiser votre Google Forms, il faudra donc qu’il dispose d’un trigger basé sur la soumission du formulaire, voici comment créer votre premier trigger :
- Créer votre Google Forms.
- Une fois composé, rendez-vous en haut à droite de votre formulaire, en cliquant sur les trois petits points verticaux > Editeur de script.
- Un nouvel onglet va s’ouvrir, vous offrant un éditeur de script.
On se retrouve juste en dessous pour composer votre première automatisation et créer votre premier trigger.
Créer le Trigger de soumission du formulaire
Maintenant que votre Google Forms est créé, et qu’un script est connecté. Découvrons ensemble comment créer le trigger, qui déclenchera une automatisation lors de la soumission du nouvelle entrée de formulaire.
Avant qu’un trigger puisse être créé, nous allons injecter notre script, qui récupère la dernière soumission du formulaire, et l’affichera pour l’instant dans la console Google Apps Script :
function onFormSubmit(e) {
if (e) {
let form = FormApp.getActiveForm();
let lastResponse = e.response
// Récupérons toutes les questions du formulaire, pour y associer les réponses de l'utilisateur
let items = form.getItems();
let allResponsesUsers=Array();
// On boucle toutes les questions, et on injecte l'association question / réponse dans un tableau
for (let i = 0; i < items.length; i++) {
let question = items[i].getTitle();
let response = getResponseText(lastResponse, items[i].getId());
allResponsesUsers.push(`_${question}_ *${response}*`);
}
// Une fois le tableau fait, nous l'affichons dans la console, pour le DEBUG
let responseReturn=`Nouvelle soumission du formulaire ! \n${allResponsesUsers.join("\n")}`;
sendMessageToSlack(responseReturn);
}
}
// Fonction pour obtenir le texte de la réponse en fonction du type de question
function getResponseText(response, itemId) {
let form = FormApp.getActiveForm();
let item = form.getItemById(itemId);
let itemType = item.getType();
let responseText;
switch (itemType) {
case FormApp.ItemType.CHECKBOX:
case FormApp.ItemType.MULTIPLE_CHOICE:
case FormApp.ItemType.LIST:
case FormApp.ItemType.PARAGRAPH_TEXT:
case FormApp.ItemType.TEXT:
responseText = response.getResponseForItem(item).getResponse();
break;
default:
responseText = 'Type de question non pris en charge';
}
return responseText;
}Une fois que ce script est ajouté et enregistré dans votre projet Google Apps Script, nous allons mettre en place de déclencheur.
Voici comment le faire en 3 étapes :

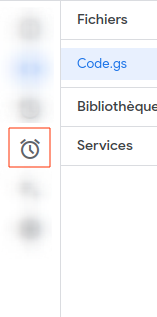
- Rendez-vous sur l’icône en forme de réveil, qui nous affichera tous les déclencheurs actuellement connectés au Forms.
- Cliquez sur le bouton “Ajouter un déclencheur”.
- Une fenêtre va alors s’ouvrir, vous allez pouvoir choisir la fonction à déclencher conditionnellement !
- 1 : Nous allons choisir “onFormSubmit” ;
- 2 : La source de l’événement sera : “Basé sur le formulaire” ;
- 3 : Le type d’événement sera : “Lors de l’envoi du formulaire” ;
- Une fois ces 3 éléments modifiés, cliquez finalement sur “Enregistrer”.
- Une fenêtre va alors s’ouvrir, vous allez pouvoir choisir la fonction à déclencher conditionnellement !
C’est fait ! Votre premier trigger vient d’être créé.
Maintenant, lorsque votre formulaire sera envoyé, la fonction “onFormSubmit” sera exécutée, et elle provoquera pour l’instant un enregistrement des réponses dans les logs du script.
La prochaine étape ? Créer vos identifiants API Slack, et envoyer une requête à travers cette fonction pour être prévenu lors de la soumission !
API Slack & Webhooks
Le moyen le plus simple et abordable pour envoyer un message sur Slack, est de passer à travers un Webhook.
Qu’est-ce qu’un webhook ? C’est “grossièrement” une terminaison URL, qui attends la réception d’une requête HTTP, pour procéder une action particulière (ici envoyer un message dans un canal)
Nous allons donc créer une clé d’API Slack, et obtenir ensuite une URL de Webhook sur laquelle nous enverrons une requête HTTP lors du remplissage d’un formulaire !
- Rendez-vous sur la page développeur de Slack : https://api.slack.com/apps.
- Une fois dessus, vous allez devoir créer une “App”, cliquez donc sur le bouton “Create new App” > From Scratch.
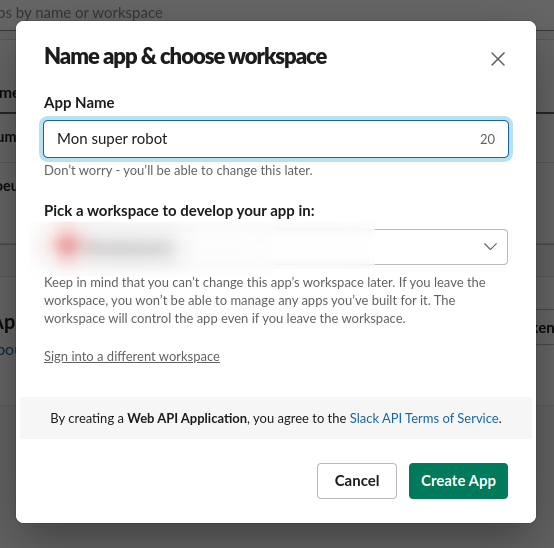
Une fenêtre comme ci-dessous va s’afficher, vous allez devoir renseigner le nom de votre Application (qui sera affichée comme un utilisateur lors de l’envoi d’un message), ainsi que l’espace de travail dans lequel l’application sera installée.

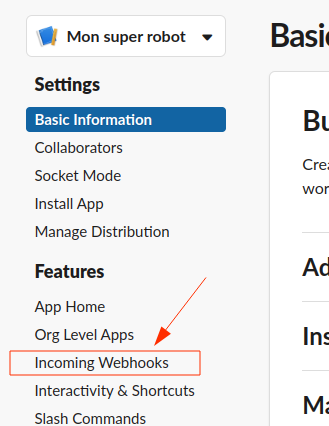
Maintenant que votre application est créée, vous allez avoir accès au tableau de bord de votre application.
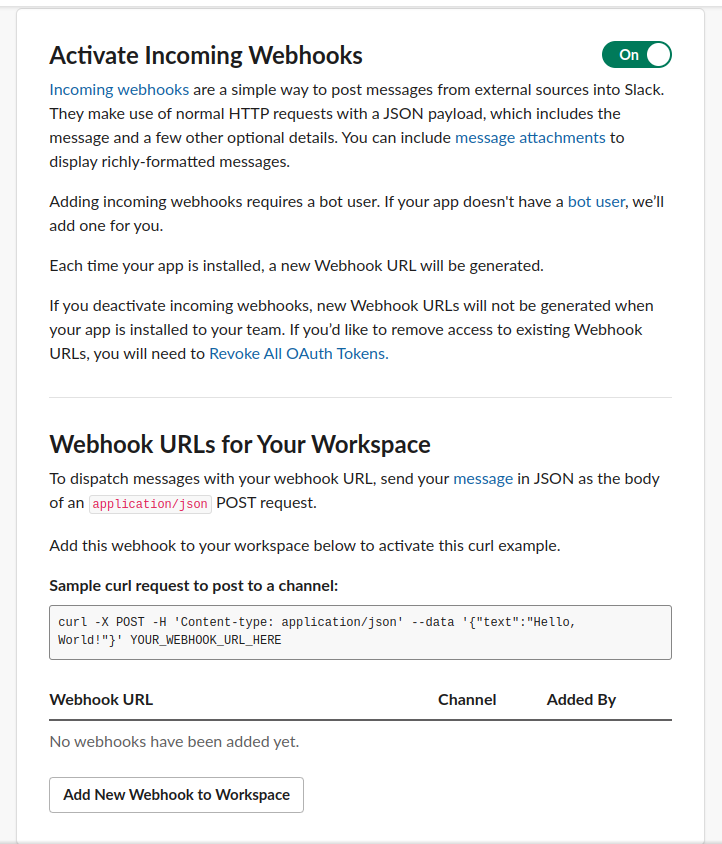
Ce qui va nous intéresser : Incoming Webhooks.

Utilisez le bouton à glissière pour activer les webhooks dans cette application, le reste du contenu va alors se dérouler, et un bouton “Add New Webhook to Workspace” va apparaître. Cliquez-dessus !

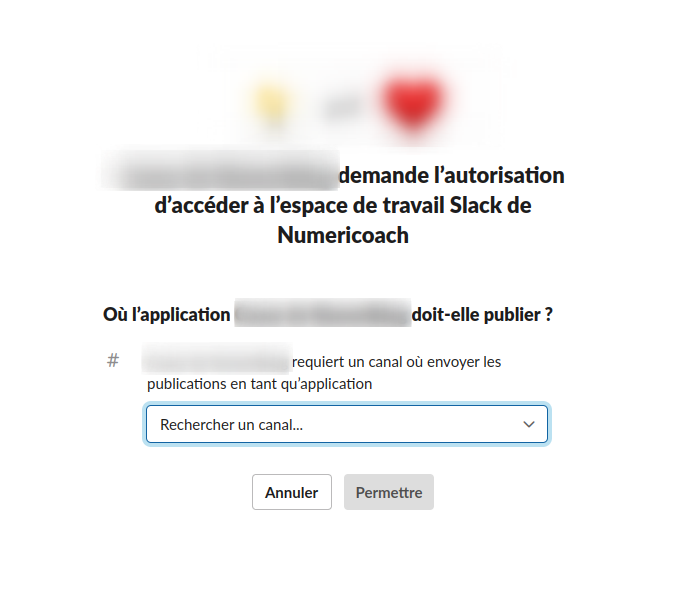
L’application vous proposera alors son “installation” dans un canal, choisissez celui où vous souhaitez recevoir ces notifications !

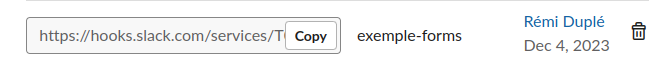
Une fois que vous avez confirmé son installation, une URL de webhook vous sera alors affichée, dans la liste juste au dessus du bouton, sous cette forme :

Copiez l’URL et conservez-là précieusement !
Hop là, nous avons terminé la partie configuration de Slack ! Repartons sur la dernière étape : la connexion avec Google Apps Script !
Google Apps Script & Slack
Go ! Dans le principe il ne nous reste plus qu’à faire une fonction Google Apps Script qui enverra une requête bien formée vers Slack, afin de faire remonter ça directement dans le channel (canal) approprié.
Je vous propose un petit bout de code à rajouter dans notre script déjà lié au Google Forms :
function sendMessageToSlack(messageToSend='DEBUG TEST') {
const WebHookURL='https://hooks.slack.com/services/XXXXX/XXXXXX/XXXXXXXXXX'; // Remplacer par votre URL de Webhook conservé plus haut
let payload = {
'text': messageToSend
};
let options = {
'method': 'post',
'contentType': 'application/json',
'payload': JSON.stringify(payload)
};
// Envoie de la requête
var response = UrlFetchApp.fetch(WebHookURL, options);
if (response.getResponseCode() === 200) {
Logger.log('Message envoyé avec succès à Slack!');
} else {
Logger.log('Erreur lors de l\'envoi du message à Slack. Code de réponse : ' + response.getResponseCode());
}
}Remplacez simplement la valeur de “WebHookUR“ par l’URL de Webhook récupérée un peu plus tôt dans l’article !
Voici maintenant le script dans sa totalité :
function onFormSubmit(e) {
if (e) {
let form = FormApp.getActiveForm();
let lastResponse = e.response
// Récupérons toutes les questions du formulaire, pour y associer les réponses de l'utilisateur
let items = form.getItems();
let allResponsesUsers=Array();
// On boucle toutes les questions, et on injecte l'association question / réponse dans un tableau
for (let i = 0; i < items.length; i++) {
let question = items[i].getTitle();
let response = getResponseText(lastResponse, items[i].getId());
allResponsesUsers.push(`_${question}_ *${response}*`);
}
// Une fois le tableau fait, nous l'affichons dans la console, pour le DEBUG
let responseReturn=`Nouvelle soumission du formulaire ! \n${allResponsesUsers.join("\n")}`;
sendMessageToSlack(responseReturn);
}
}
// Fonction pour obtenir le texte de la réponse en fonction du type de question
function getResponseText(response, itemId) {
let form = FormApp.getActiveForm();
let item = form.getItemById(itemId);
let itemType = item.getType();
let responseText;
switch (itemType) {
case FormApp.ItemType.CHECKBOX:
case FormApp.ItemType.MULTIPLE_CHOICE:
case FormApp.ItemType.LIST:
case FormApp.ItemType.PARAGRAPH_TEXT:
case FormApp.ItemType.TEXT:
responseText = response.getResponseForItem(item).getResponse();
break;
default:
responseText = 'Type de question non pris en charge';
}
return responseText;
}
function sendMessageToSlack(messageToSend='DEBUG TEST') {
const WebHookURL='https://hooks.slack.com/services/XXXXX/XXXXXX/XXXXXXXXXX'; // Remplacer par votre URL de Webhook conservé plus haut
let payload = {
'text': messageToSend
};
let options = {
'method': 'post',
'contentType': 'application/json',
'payload': JSON.stringify(payload)
};
// Envoie de la requête
var response = UrlFetchApp.fetch(WebHookURL, options);
if (response.getResponseCode() === 200) {
Logger.log('Message envoyé avec succès à Slack!');
} else {
Logger.log('Erreur lors de l\'envoi du message à Slack. Code de réponse : ' + response.getResponseCode());
}
}Tests et conclusion !
Maintenant que notre script est opérationnel, l’automatisation est en place !
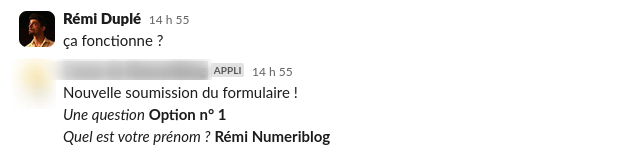
Pour tester, il vous suffit simplement de soumettre votre formulaire, et de vérifier le canal Slack choisi plus tôt.

Quelques secondes après la réponse envoyée, vous recevrez la copie directement dans Slack, sans aucune autre interaction à faire !
Conclusion
Comme vous avez pu le voir, l’écosystème de Google est facilement extensible et vous permet, avec un peu de lignes de codes, de le connecter à tous vos services préférés. (Et au passage, gagner du temps et augmenter votre confort d’utilisation de la suite !)
Besoin d'un peu plus d'aide sur Google Forms ?
Des formateurs sont disponibles toute l'année pour vous accompagner et optimiser votre utilisation de Google Forms, que ce soit pour votre entreprise ou pour vos besoins personnels !
Découvrir nos formations Google Forms
- Articles connexes
- Plus de l'auteur

 Sheets
Sheets  Agenda
Agenda  Forms
Forms  Apps Script
Apps Script  Gmail
Gmail  Chat
Chat  Meet
Meet  Contacts
Contacts  Chrome
Chrome  Sites
Sites  Looker Studio
Looker Studio  Slides
Slides  Docs
Docs  Drive
Drive  AppSheet
AppSheet  Admin Workspace
Admin Workspace 
 Android
Android  Chromebook
Chromebook  Equipements Google
Equipements Google  Google Cloud Platform
Google Cloud Platform  Google Photos
Google Photos  Maps
Maps  Youtube
Youtube