Google Forms Google Sheets : recueillir et utiliser les URLs de modification de réponse
Google Forms est un outil de création et de gestion des formulaires qu’on ne présente plus. Vous avez remarqué qu’il est possible de paramétrer un formulaire pour que l’utilisateur puisse modifier ses réponses. Ce lien […]

Ce que vous allez découvrir
- Paramétrez Google Forms pour autoriser la modification des réponses
- Script de récupération des URLs de modification du formulaire
- Associez les URLs à la feuille de réponses
- Ajoutez un déclencheur pour lancer le script à chaque soumission de formulaire
Google Forms Google Sheets : recueillir et utiliser les URLs de modification de réponse

Google Forms est un outil de création et de gestion des formulaires qu’on ne présente plus. Vous avez remarqué qu’il est possible de paramétrer un formulaire pour que l’utilisateur puisse modifier ses réponses.

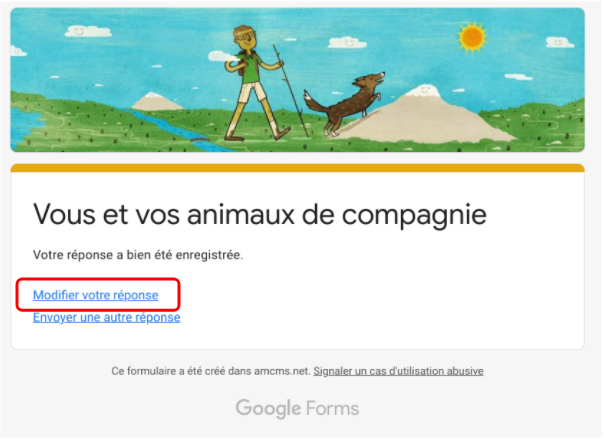
Ce lien apparaît une fois le formulaire validé et après que les réponses aient été enregistrées et envoyées dans Sheets. L’utilisateur peut, grâce à ce lien, afficher à nouveau le formulaire avec ses réponses précédemment données, les modifier et soumettre à nouveau le formulaire sans créer une nouvelle ligne dans la table de données.
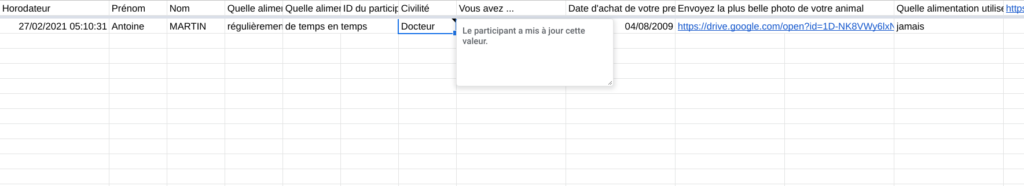
Les réponses modifiées sont identifiées sur la feuille de réponses par l’ajout d’une remarque qui s’affiche au survol :

Ce lien très pratique n’est accessible que sur la fenêtre de fin de formulaire et dans le message de copie des réponses reçu par l’utilisateur. Comment mémoriser ce lien pour permettre à n’importe qui de modifier des réponses d’une même ligne ? Imaginez un référentiel de produits où chaque produit est créé via un formulaire. Chaque membre de l’équipe pourrait ainsi ouvrir le formulaire pour apporter une simple modification sans avoir à recréer une ligne.
Google Apps Script apporte la solution une fois de plus. Voici la procédure que j’ai mise en place pour à la fois exploiter la synchronisation native des données entre Forms et Sheets (souple et sécurisée) et récupérer, pour chaque ligne, le lien vers le formulaire de modification des réponses.
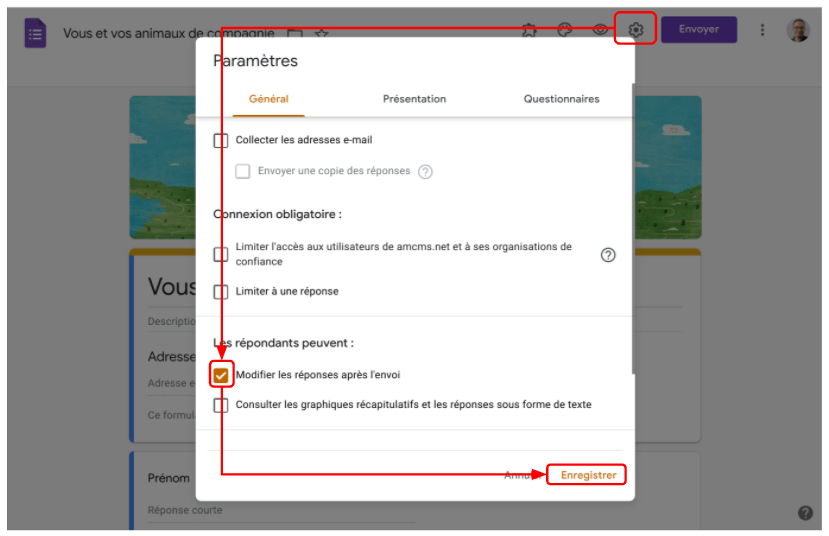
Paramétrez Google Forms pour autoriser la modification des réponses
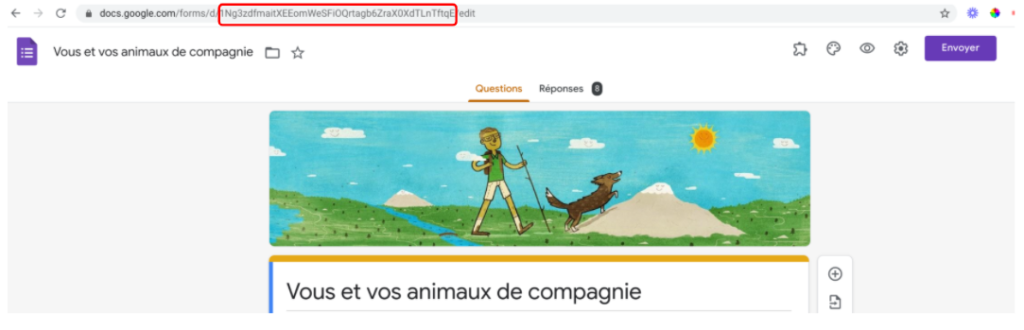
Créez un formulaire ou copiez cet exemple en cliquant sur le lien https://docs.google.com/forms/d/1Ng3zdfmaitXEEomWeSFiOQrtagb6ZraX0XdTLnTftqE/copy
Il faut bien sûr autoriser l’utilisateur à modifier ses réponses dans les paramètres de Forms. Les URLs seront tout de même récupérables si vous ne le faites pas mais les liens seront inutilisables tant que l’autorisation n’aura pas été validée.

Récupérez l’ID du formulaire dans l’URL et gardez-le au frais.

Soumettez quelques réponses tests à votre formulaire.
Enfin, créez le fichier Sheets de recueil de réponses.

Script de récupération des URLs de modification du formulaire
Ouvrez la feuille de réponses Google Sheets générée depuis Forms ;
Créez un onglet nommé « editResponseUrl » ;
Créez le script suivant dans la feuille de réponses du formulaire :
function editResponseUrl() {
/*
ATTENTION: remplacez IDDEVOTREFORMULAIRE par l'Id de votre formulaire.
*/
const form = FormApp.openById('IDDEVOTREFORMULAIRE');
const formResponses = form.getResponses();
let reponses = [];
for (let i = 0; i < formResponses.length; i++) {
const formResponse = formResponses[i];
const formResponseTime = formResponse.getTimestamp();
const formResponseEditUrl = formResponse.getEditResponseUrl();
reponses.push([formResponseTime, formResponseEditUrl]);
}
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('editResponseUrl');
sheet.clear();
sheet.getRange(1, 1, reponses.length, reponses[0].length).setValues(reponses);
}- Ouvrir le formulaire indiqué par l’ID (à adapter à votre cas).
- Récupérer toutes les réponses du formulaire.
- Pour chaque réponse, récupérer l’horodateur et l’URL de modification des réponses.
- Injecter ces informations dans une table de valeurs.
- Écrire toutes ces informations dans la feuille « editResponseUrl ».
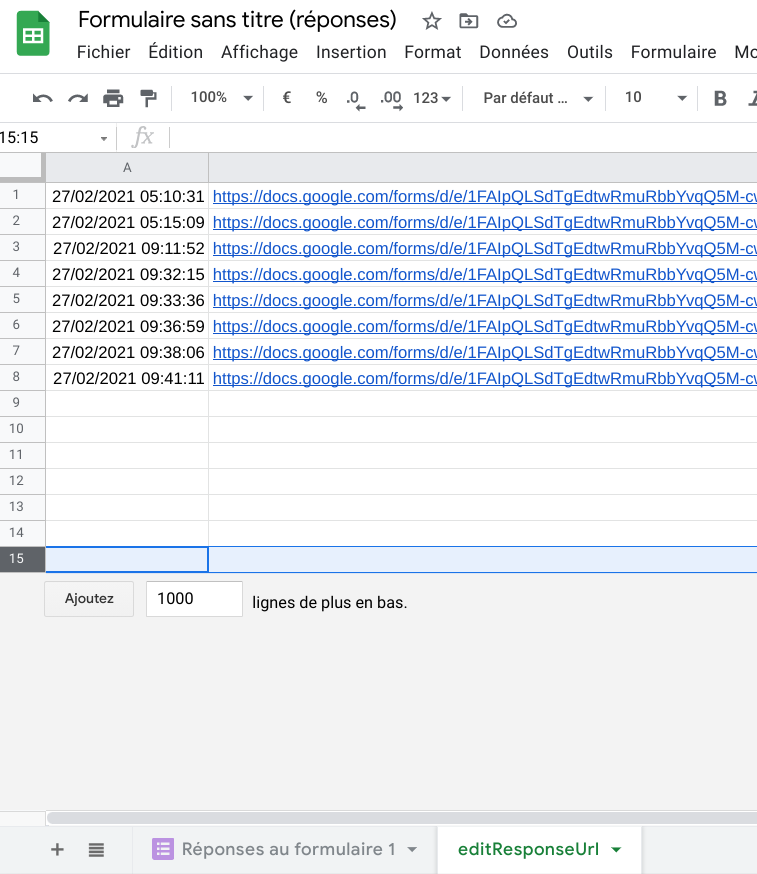
Lancez le script manuellement et validez les autorisations. Vous retrouverez dans le fichier Sheets de réponses la feuille « editResponseUrl » contenant deux colonnes de données : l’horodateur de la réponse qui servira de clé d’association et la fameuse URL.
Dans cette capture, j’ai récupéré les huit réponses déjà soumises dans le formulaire.

J’ai choisi de mettre à jour toutes les informations d’un coup plutôt que d’ajouter une seule ligne à chaque soumission de formulaire pour récupérer également les réponses qui auraient déjà été renseignées avant la création du script.
Associez les URLs à la feuille de réponses
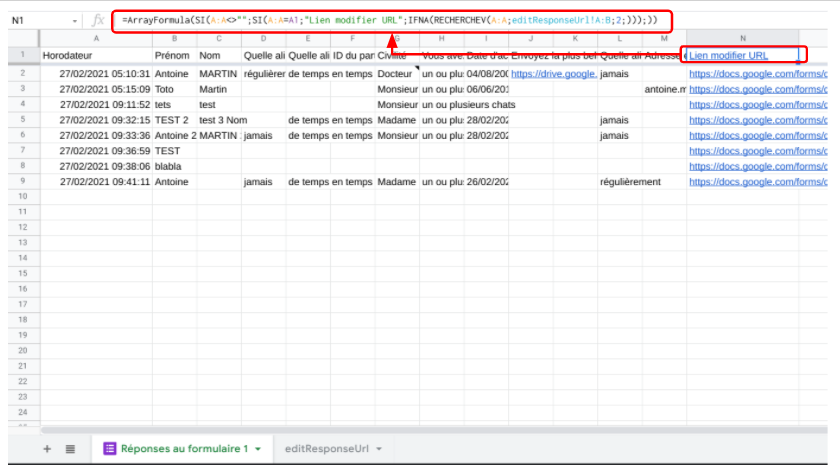
Dans la feuille de réponses, ajoutez une colonne pour afficher les URLs en face de chaque ligne, en faisant une recherche verticale sur l’horodateur.

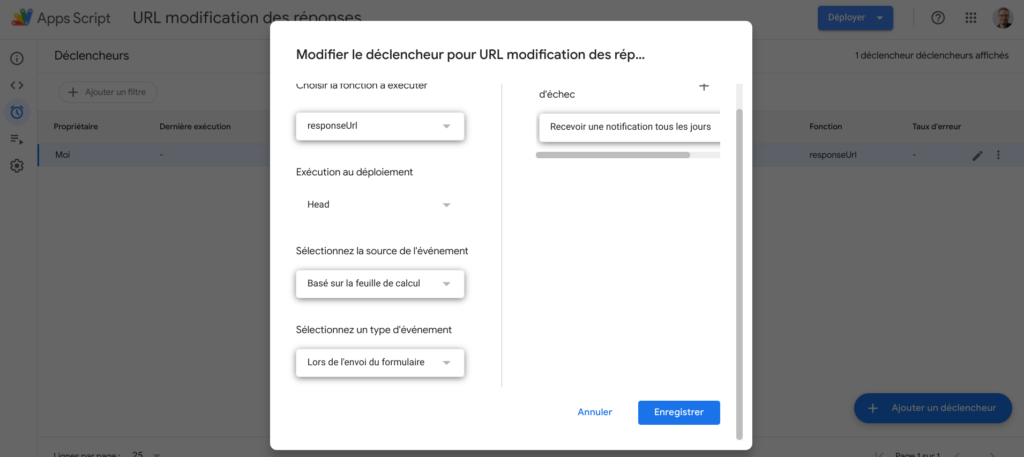
Ajoutez un déclencheur pour lancer le script à chaque soumission de formulaire

Cet article vous présentait une procédure de récupération des URLs de modifications de données que j’ai mise en place. Il vous appartient de l’adapter à vos besoins et votre pratique. En complément de l’utilisation des liens préremplis, cette solution facilite la mise à jour de données. Chacune ayant ses avantages et inconvénients : la principale différence étant la possibilité de dresser un historique des modifications avec la solution des liens préremplis car chaque modification fait l’objet de la création d’une nouvelle ligne datée, mais oblige à utiliser la dernière ligne saisie comme référentiel.
Merci pour vos retours dans les commentaires !
Besoin d'un peu plus d'aide sur Sheets ?
Des formateurs sont disponibles toute l'année pour vous accompagner et optimiser votre utilisation de Sheets, que ce soit pour votre entreprise ou pour vos besoins personnels !
Découvrir nos formations Sheets
- Articles connexes
- Plus de l'auteur

 Sheets
Sheets  Agenda
Agenda  Forms
Forms  Apps Script
Apps Script  Gmail
Gmail  Chat
Chat  Meet
Meet  Contacts
Contacts  Chrome
Chrome  Sites
Sites  Looker Studio
Looker Studio  Slides
Slides  Docs
Docs  Drive
Drive  AppSheet
AppSheet  Admin Workspace
Admin Workspace 
 Android
Android  Chromebook
Chromebook  Equipements Google
Equipements Google  Google Cloud Platform
Google Cloud Platform  Google Photos
Google Photos  Maps
Maps  Youtube
Youtube 






5
Note du cours
(1)
(0)
(0)
(0)
(0)
Au top comme.d’hab’. C’est malin et généreux de ta part !
Un gros merci pour cette procédure… Qui fait tomber aujourd’hui une impasse technique sur un projet que j’avais depuis longtemps… Moi qui suis non pro, n’y connaît pas grand chose, mais qui pratique GSheets de manière « intermédiaire »… Merci mille fois franchement
Merci Fred pour votre commentaire !
Ah ! Magnifique, je croyais que ce n’était pas possible. Merci à vous ! Je vous souhaite une belle année 2022.
Merci et bonne année également !
Bonjour Antoine, Merci beaucoup pour ce script qui m’a bien simplifié la vie 😀
Je l’ai un peu modifier afin de réduire au maximum les actions utilisateur:
function editResponseUrl() {
const form = FormApp.openByUrl(SpreadsheetApp.getActiveSpreadsheet().getFormUrl());
const formResponses = form.getResponses();
const answerSheet = SpreadsheetApp.getActiveSpreadsheet().getSheets()[0];
const formColumn = answerSheet.getLastColumn() + 1
answerSheet.getRange(1, formColumn).setValue(« url de modification de réponse »)
const lastRow = answerSheet.getLastRow()
for (let i = 0; i < formResponses.length; i++) {
const formResponse = formResponses[i];
const formResponseTime = formResponse.getTimestamp();
const formResponseEditUrl = formResponse.getEditResponseUrl();
for (let i=2; i <= lastRow; i++) {
let sheetTime = answerSheet.getRange(i,1).getValue()
if (sheetTime.getTime() == formResponseTime.getTime()) {
answerSheet.getRange(i,formColumn).setValue(formResponseEditUrl)
}
}
}
}
Il permet de ne pas créer de feuille complémentaire et de ne pas avoir à entrer en dur l'ID du form. La seule action qui reste est l'ajout du déclencheur que l'on pourrait coder aussi au besoin.
Encore merci et au plaisir 🙂
Bonjour
Merci à Antoine et Thibault pour vos procédures.
J’ai testé celle d’Antoine mais il me met une erreur pour la ligne « sheet.clear(); », je ne sais pas pourquoi, étant novice en programmation dans google Apps.
J’ai testé celle de Thibault qui par contre fonctionne parfaitement
sauf que j’ai deux formulaires rattachés à un seul document.
Quand je fais uniquement le lien avec le premier formulaire et que je lance la macro, ça fonctionne.
Par contre à partir du moment où je fais le lien avec mon deuxième formulaire, je duplique la macro et change son nom en editReponse2URL. Je change l’URL de destination. Quelque soit la macro que je lance, il met systématiquement les réponses dans la 2me feuille et même si il change le bon URL dans la ligne 1, le lien envoie sur le 2e formulaire.
Avez-vous une solution pour moi ?
Merci
Co
Bonjour Coloc; Merci pour ton message.
pour l’erreur
sheet.clear();
vérifie bien que « sheet » est correctement défini
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(‘editResponseUrl’);
donc que tu as bien une feuille nommée « editResponseUrl » dans ton fichier.
Je te conseillerais de séparer les deux formulaires dans des spreadsheets différents. si tu as besoin de récupérer les infos dans un même spreadsheet, utilise des Importrange.
Bonne continuation !
Bonjour Antoine,
Effectivement, en mettant un seul formulaire par spreadsheets, ça fonctionne.
Merci pour ton aide
Co
Bonjour Antoine,
Je reviens vers toi car j’ai un soucis avec le script. Il fonctionne parfaitement sauf que le formulaire étant assez important, chaque création de lien est très longue. Du coup, ayant plusieurs formulaires de rempli (et j’en aurai de plus en plus), il est régulièrement en Etat de Délai expiré. Y aurait-il un moyen de recalculer le lien uniquement pour les nouveaux formulaires ou pour les formulaires modifiés et non pour tous les formulaires existants
Co
Bonjour Coloc !
Le script recherche les URLS pour toutes les réponses envoyées dans un Forms. C’est effectivement inutile de refaire toutes les recherches pour toutes une fois qu’elles ont été faites…
Il faut que je propose une V2 qui ne créé l’URL que pour la dernière réponse reçue. Dés que j’ai le temps je m’en occupe.
Bonne journée !
Ok merci,
Je reviendrai régulièrement pour voir ta proposition
Co
Et bien, moi qui cherchais justement comment faire pour que quelqu’un puisse gérer facilement les adhésions à une association via un formulaire , c’est super ! Merci beaucoup !