Le billet de François – J’écris mes première lignes de code avec Chrome
Tout le monde peut apprendre à coder avec Google Chrome. Voici une petite démonstration.

Ce que vous allez découvrir
- Hello World dans la console
- Un espace de travail
- A vous de jouer
Le billet de François – J’écris mes première lignes de code avec Chrome

Aujourd’hui, tout un chacun peut apprendre à coder avec un ordinateur PC pour seul investissement, aussi modeste soit-il, en installant simplement le navigateur Google Chrome. En effet, cette interface que vous utilisez peut-être tous les jours en cache une seconde, les DevTools, qui donnent un accès total au moteur de l’application et à des outils de développement.
Pour y accéder, il y a bien sûr une entrée dans le menu, mais les habitués préfèrent le raccourci clavier Ctlr+Maj+C ou le clic droit + Inspecter pour ouvrir directement au niveau des lignes correspondant à la zone pointée. Les DevTools de Chrome contiennent de nombreux outils de visualisation, analyse, test et modification dont la console. Ils se présentent sous la forme d’une fenêtre détachable.
Tout le monde le sait dans la profession : la seule façon d’aborder la programmation, c’est de se jeter dedans ; alors, tout de suite une première démo :
Hello World dans la console
Vous pouvez faire cette manip sur n’importe quelle page, mais nous vous recommandons de la faire sur une nouvelle page afin d’être sûr de ne pas avoir de message d’erreur et de ne pas être perturbé par trop de code d’un coup.
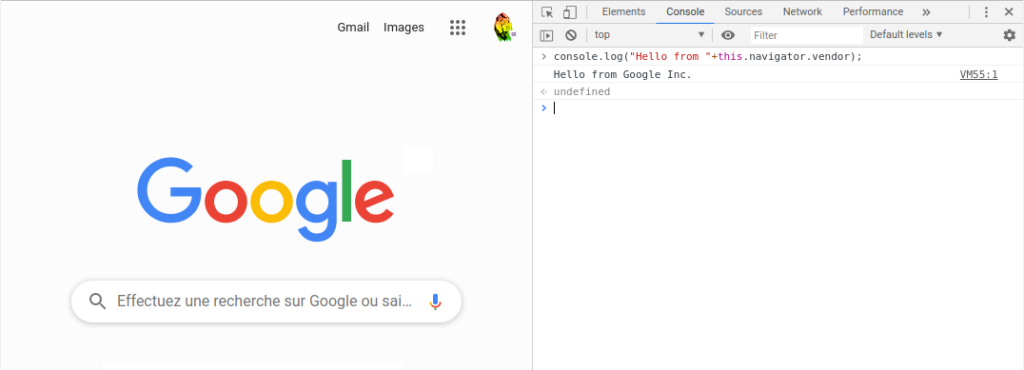
Donc, dans une nouvelle page, il suffit de taper Ctlr+Maj+J pour ouvrir directement la console. Là, vous pouvez taper votre première instruction en JavaScript :
console.log("Hello from "+this.navigator.vendor);
Pour une fois, je ne vous recommande pas de faire un copier-coller dans ce cas, car cela vous empêcherait de découvrir la puissance des suggestions automatiques (auto-complétion). Il suffit de taper les lettres « c » et « o », et “console” est à quelques touches vers le bas et une frappe sur la touche Entrée. Je vous laisse voir. Allez doucement pour ne rien louper. Cette console est super puissante.

Plus d’informations (en Anglais) ici : https://developers.google.com/web/tools/chrome-devtools/console
Un espace de travail
Chrome est le roi du Web, c’est à dire qu’il maîtrise les technologies HTML, CSS et JavaScript, qui servent à faire des pages Web (bien sûr), mais aussi des extensions et plein d’autres choses. Ce sont donc ces technologies que vous pouvez apprendre avec votre navigateur préféré sans avoir à installer quoi que ce soit d’autre.
1. Créer un dossier de travail
N’importe où sur votre disque local, créez un dossier nommé “hello” par exemple.
2. Créer un espace de travail dans Chrome
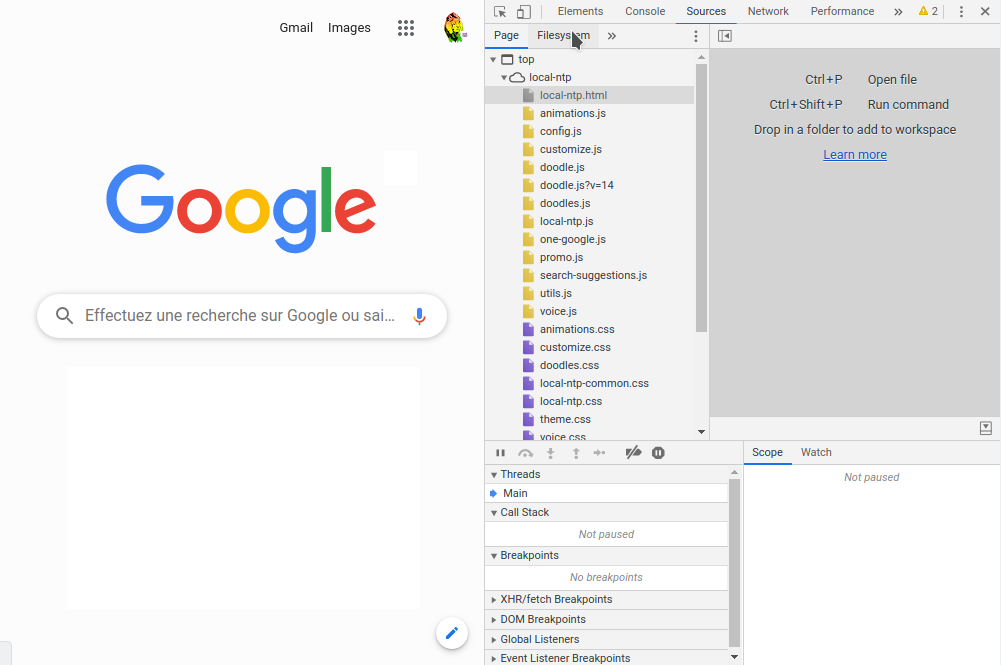
Retournez dans Chrome ; dans les DevTools, cliquez sur l’onglet “Sources”.

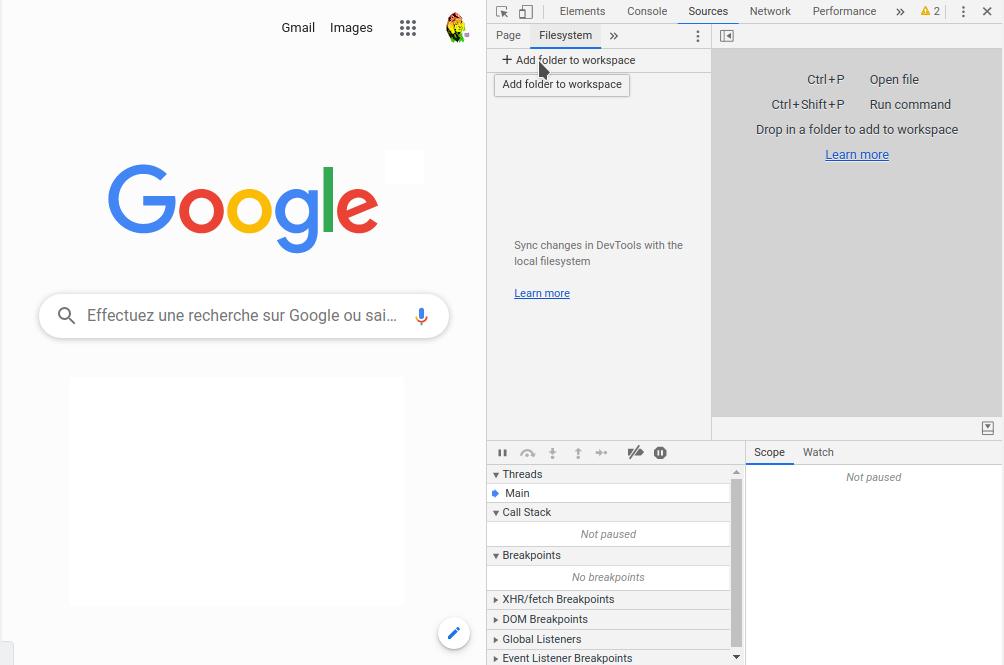
Dans cet onglet, cliquez sur le sous-onglet “Filesystem”

Là, cliquez sur “+ Add folder to workspace”, et sélectionnez le dossier créé à l’étape 1.

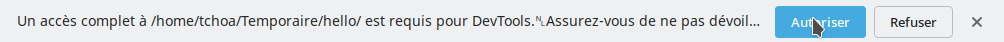
Il vous sera demandé d’autoriser l’accès à ce dossier ; et vous êtes prêt.
3. Créer un fichier
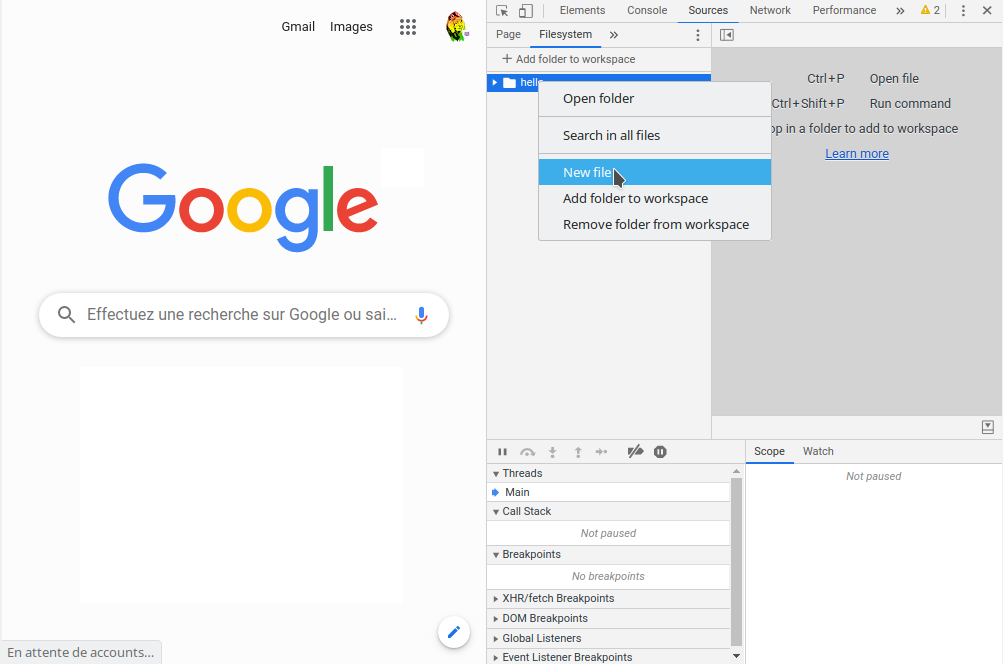
Avec un clic-droit sur le dossier nouvellement ajouté à votre workspace dans Chrome, vous pouvez créer un nouveau fichier.

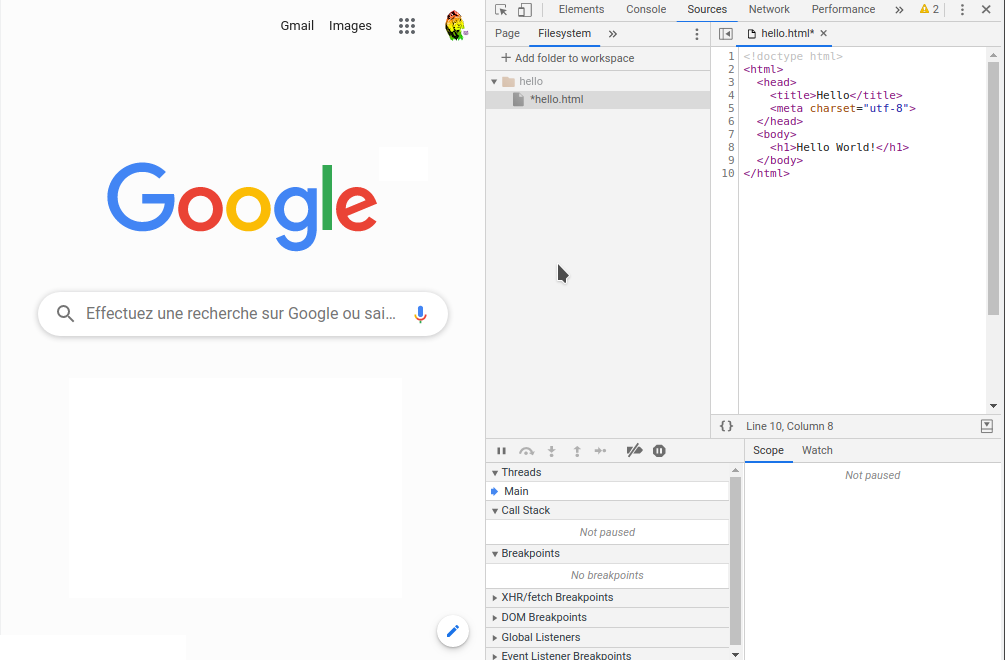
Nommez-le “hello.html” et collez le code ci-dessous dans l’espace à droite :
<!doctype html>
<html>
<head>
<title>Hello</title>
<meta charset="utf-8">
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>

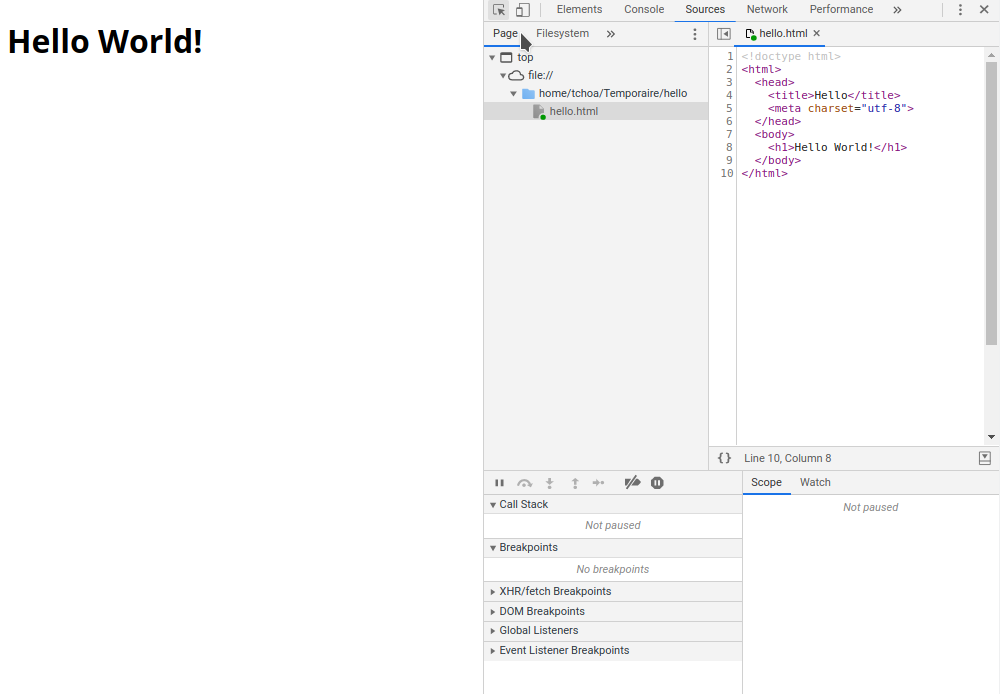
N’oubliez pas de faire Ctrl+S pour sauvegarder. Dans la capture, il y a une astérix à côté du nom du fichier pour indiquer qu’il n’est pas sauvegardé.
4. Test et modification
Ouvrez le dossier créé à l’étape 1, vous y trouverez le fichier “hello.html” fraîchement créé. Faites un double-clic dessus pour l’ouvrir.

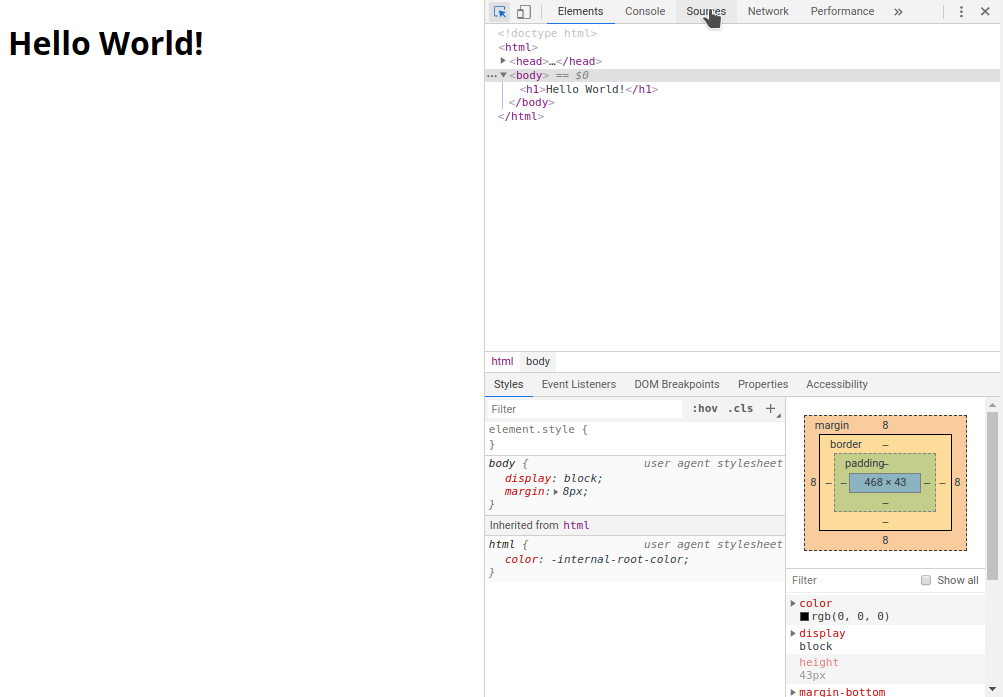
Faites Ctrl+Maj+C pour ouvrir les DevTools sur cette page.

Cliquez sur l’onglet “Sources”, puis sur le sous-onglet “Page”.

Là, vous voyez votre fichier dans son dossier. La petite bulle verte indique que vous travaillez sur le vrai fichier, par opposition à sa copie en cache, et que vos modifications seront prises en compte si vous les sauvegardez.
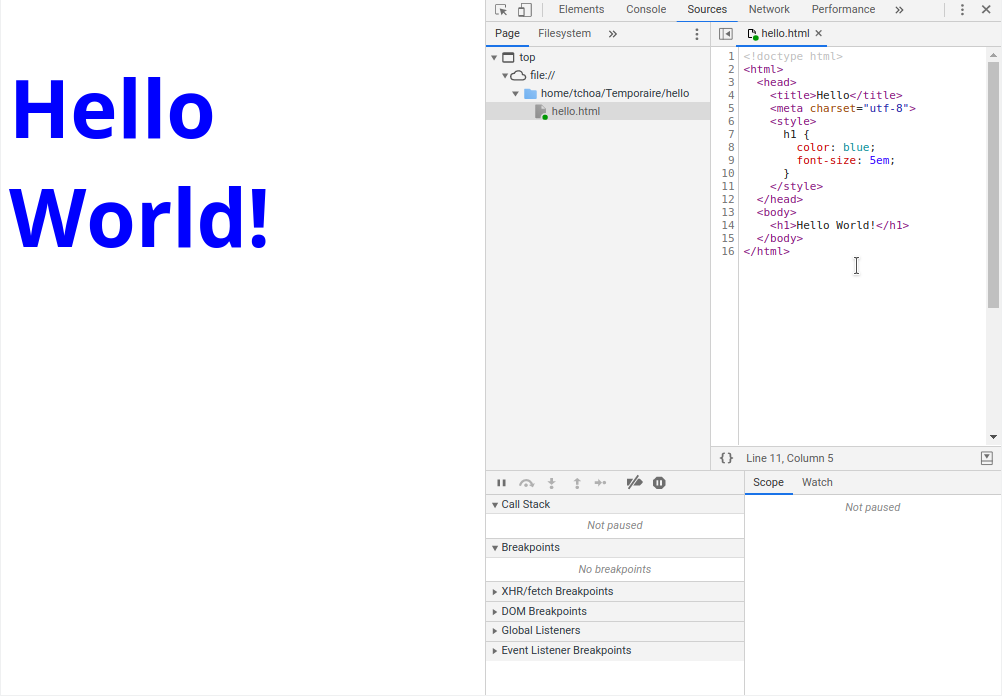
Donc, ajoutez ce bout de code dans la balise “head” :
<style>
h1 {
color: blue;
font-size: 5em;
}
</style>
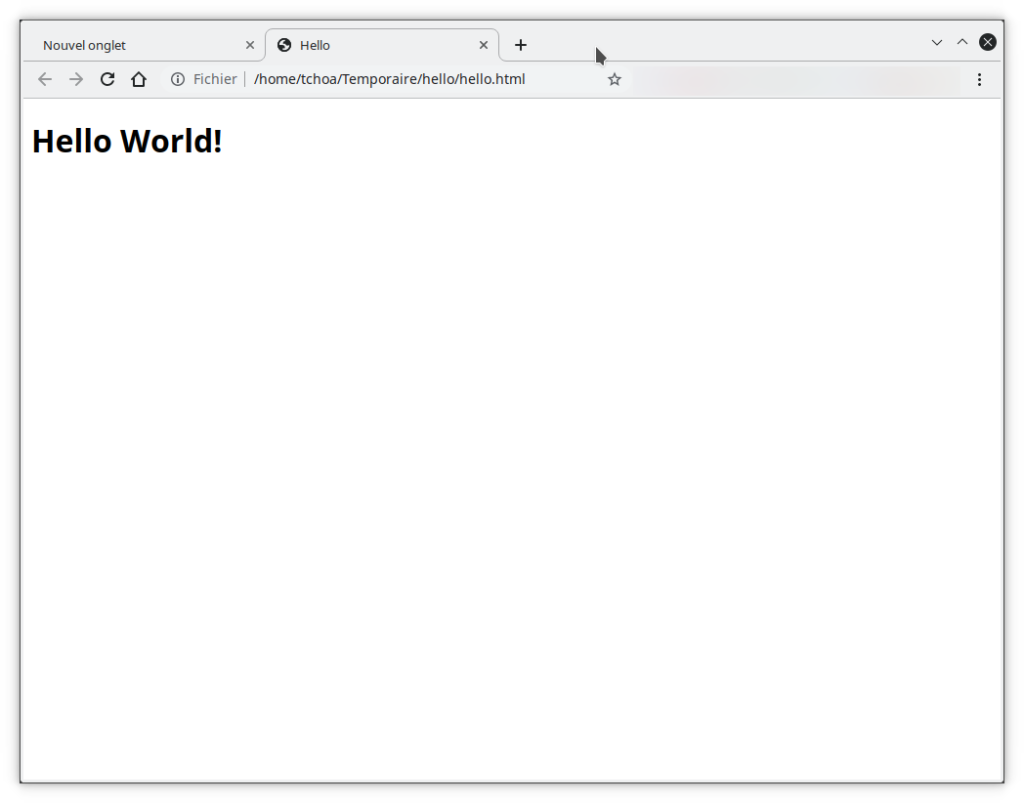
Après avoir sauvegardé (Ctrl+S) et rechargé (Ctlr+R), voilà le résultat :

En quatre étapes, vous avez créé, testé et modifié votre premier code HTML et CSS. Google propose une initiation (en Anglais) dans le même esprit, mais en un peu plus compliquée, ici : https://developers.google.com/web/tools/chrome-devtools/workspaces/.
A vous de jouer
Pendant une bonne partie de ma carrière, je codais avec ces langage (HTML, CSS, JavaScript) pour réaliser des pages web avec l’aide d’outils dédiés à ce genre de tâche, les IDE (Environnement de développement) comme DreamWeaver. Aujourd’hui, mon IDE, c’est Chrome, avec l’avantage d’avoir des outils de débuggage intégrés puissants et explicites ; des tonnes de raccourcis qui font gagner un temps fou, et des mises à jour toutes les six semaines.
Chrome, c’est le coeur de métier de Google, qui fournit les contenus, l’infrastructure technique, mais également les spécifications des technologies du Web présentes et à venir.
Si vous désirez aller plus loin, la première chose à faire est de vous mettre sérieusement à l’Anglais, car toute la communication, la documentation et même l’entraide sur les forum est dans cette langue.
Vous trouverez ci-dessous quelques ressources en ligne que Google met à disposition des apprentis codeurs.
- https://developers.google.com/
- https://developers.google.com/web/tools/chrome-devtools
- https://codelabs.developers.google.com/
- https://codingwithchrome.foo/
- https://techdevguide.withgoogle.com/
Besoin d'un peu plus d'aide sur Google Chrome ?
Des formateurs sont disponibles toute l'année pour vous accompagner et optimiser votre utilisation de Google Chrome, que ce soit pour votre entreprise ou pour vos besoins personnels !
Découvrir nos formations Google Chrome
- Articles connexes
- Plus de l'auteur

 Sheets
Sheets  Agenda
Agenda  Forms
Forms  Apps Script
Apps Script  Gmail
Gmail  Chat
Chat  Meet
Meet  Contacts
Contacts  Chrome
Chrome  Sites
Sites  Looker Studio
Looker Studio  Slides
Slides  Docs
Docs  Drive
Drive  AppSheet
AppSheet  Admin Workspace
Admin Workspace 
 Android
Android  Chromebook
Chromebook  Equipements Google
Equipements Google  Google Cloud Platform
Google Cloud Platform  Google Photos
Google Photos  Maps
Maps  Youtube
Youtube 





